هل القائمة الرئيسية لموقعك سهلة الاستخدام؟

دقيقة واحدة

تمثل القائمة الرئيسية Navigation الذراع الرئيسي الذي يتحرك فيه مستخدم الموقع الإلكتروني وبالتأكيد تعد الخريطة التي يتنقل بها المستخدم ليصل للمحتوى المطلوب ومن المهم أن تكون قابلة للاستخدام بطريقة سهله وسلسلة للتنقل من مستوى إلى آخر، سنذكر هنا بعض النقاط المتعلقة بالقائمة الرئيسية:
دقيقة واحدة

تمثل القائمة الرئيسية Navigation الذراع الرئيسي الذي يتحرك فيه مستخدم الموقع الإلكتروني وبالتأكيد تعد الخريطة التي يتنقل بها المستخدم ليصل للمحتوى المطلوب ومن المهم أن تكون قابلة للاستخدام بطريقة سهله وسلسلة للتنقل من مستوى إلى آخر، سنذكر هنا بعض النقاط المتعلقة بالقائمة الرئيسية:
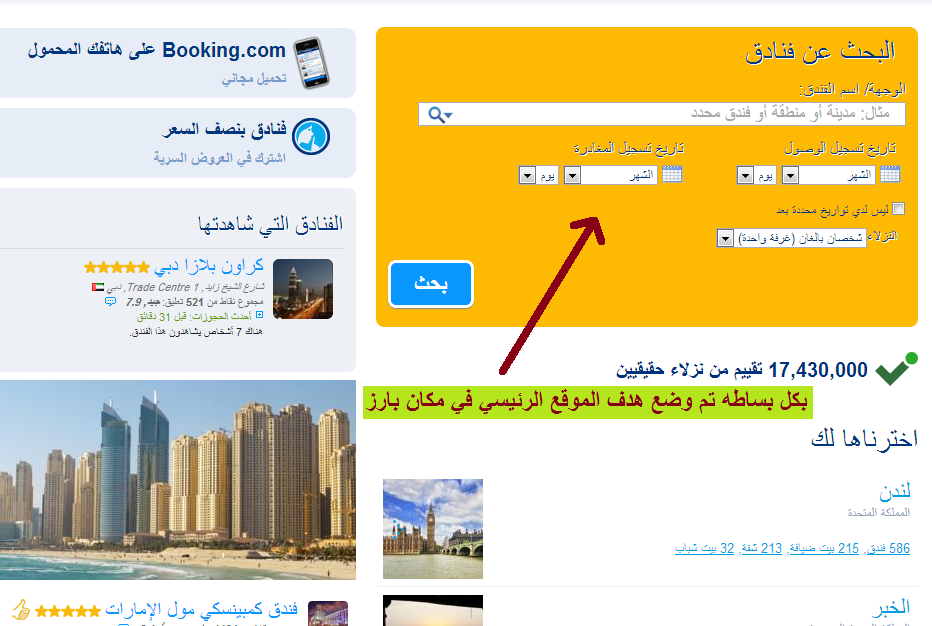
- من الطبيعي أن تكون القائمة الرئيسية ثابتة في مكان واحد وتظهر في كل صفحات الموقع وعادة تكون في الجهة العليا أو الجهة اليمين (للمواقع العربية).
- من الأفضل أن لا تتعدى المستويات عن ثلاث مستويات عند تدرج الزائر في جزئيات القائمة الرئيسية.
- اختصار الجمل ووضوحها في القائمة بحيث يكون المستوى الأول مكون من كلمتين على الأكثر ويمكن زيادة الكلمات في المستوى الثاني والثالث ولكن لا تصل لتكون جملة طويلة.
- اختيار خط واضح وخلفية تبرز الخط واستخدام النصوص بدلاً من الصور، وحقيقة ان استخدام النصوص على شكل صور تعد طريقة غير صحيحة تستخدم في بعض المواقع الإلكترونية.
- عدد العناصر في المستويات من الأفضل أن لا تتعدى سبع عناصر وفي حال تعدت هذا العدد يفضّل دمجها مع بعضها أو وضع رابط للمزيد أو تصنيفها لتصبح اقل وهذا الأفضل.
- في بعض المواقع لكي تصل للمستوى الثاني من القائمة يجب أن تضغط على المستوى الأول وهو متعب للمستخدم والأفضل أن يظهر المستوى الثاني بمجر مرور المؤشر على العنصر الخاص به في المستوى الأول وكذلك يطبق على المستوى الثاني والثالث.
- عند اختيار عنصر من المستوى الثاني أو الثالث لاستعراض المحتوى يفضّل أن يتغير لون العنصر الخاص بالصفحة أو يظهر ما يشير للمستخدم أنه في هذا المستوى من القائمة الرئيسية ليخدم من ناحيتين الأولى ليستطيع المستخدم الرجوع للقائمة واختيار عنصر آخر بدون العودة لنفس العنصر، والناحية الأخرى هي للزوار الذي يصلون مباشرة للصفحة الداخلية لكي يحددوا مكان الصفحة من القائمة الرئيسية.
- القوائم المنسدلة أحياناً تكون صعبة الاستخدام وخصوصاً للوصول للمستوى الثالث وتكون بطريقة وكأنها لعبة المتاهات بحيث إذا خرج المؤشر عن المسار تختفي القائمة ويعتقد بعض المصممين أن الإبداع في طريقة ظهور هذه القوائم ولا يهتمون في طريقة استخدامها.
- يمكن استخدام أسفل الموقع بحيث تضاف فيه نفس القوائم أو روابط من العناصر المهمة وهذا يعتمد على خصوصية كل موقع.