أنت تستخدم أحد المتصفحات القديمة. قد لا يتم عرض هذا الموقع أو المواقع الأخرى بشكل صحيح.
يجب عليك ترقية متصفحك أو استخدام أحد المتصفحات البديلة.
يجب عليك ترقية متصفحك أو استخدام أحد المتصفحات البديلة.
تأسيس المواقع على النت................و الاستثمار فيها
- بادئ الموضوع السيب
- تاريخ البدء


البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768

في خضم التطور التقني وانتشار المواقع والمدونات والمنتديات يعاني اصحاب المواقع المعروفة او حتى المواقع الجديدة والتي تطرح افكار رائعه وتقدم خدمات للمستخدم من صعوبات كثيرة في الاستمرار في عملية تحديث المواقع او الدعم او حتى التفرغ لها.
فصاحب الموقع والذي دائما يدفع من ماله الخاص لا سبيل له الا ان يقدم خدمه الدعايه في موقعه والتي قد تساعده في تحمل نفقات التطوير وتحديث الموقع والمبالغ المرتفعه التي تدفع لشركات الاستضافه هذا اذا قلنا ان صاحب الموقع يملك عدد ضخم من الزوار والكتاب, فصاحب الموقع لاسبيله له الا الدعاية فقط مع غياب الاستثمار في المواقع الناجحة.
الاستثمار في المواقع يساعد الموقع على تطوير واستحداث خدمات تفيد المستخدم وايضا تساعد اصحاب المواقع على تحمل نفقات الدعم والاستضافه وايضا الوقت والجهد وذلك عند وجود مستثمر للموقع يستطيع صاحب الموقع من توظيف موظفين للعمل للموقع وبرواتب ومكافئات , وهذا النقطة تنقلنا الا ان العمل التطوعي لايفيد الموقع والسبب ان الذي يعمل في الموقع بشكل تطوعي قد لايتسمر وقد لايكون بالنشاط والهمه التي نجدها في الشخص الذي يعمل في الموقع مقابل مكافئه او راتب يدفع له مقابل جهده ونشاطه.
لناخذ مثال بسيط على الاستثمار في المواقع ولنا مثال في اشهر المواقع في الفتره الحاليه وهو موقع facebook فموقع facebook تلقى مئات الملايين من المستثمرين الذين يرون ان هذا الموقع سوف يدر عليهم بالربح الكثير اذا استثمروا فيه واول من استثمر في الموقع شركة مايكروسوفت وبحسب موقع crunchbase والذي يقدم معلومات تفصيلية عن المواقع وعن مستثمريها نجد ان عدد المستثمرين في موقع facebook بلغ عددهم 13 مستثمر منهم استثمار شخصي او استثمار من شركات مثل مايكروسوفت والتي دفعت 240 مليون دولار وايضا هناك المستثمر الملياردير Li Ka-shing من هونج كونج والذي استثمر 100 مليون دولار في موقع facebook .
ولو بحث لكم لوجدت امثله كثيره عن الاستثمار حتى لمواقع صغيره لم تبدا بعد ولكن فكره الموقع جعلت بعض المستثمرين يسارعون للدخول في هذه المواقع ولنا مثال في موقع seesmic وهو موقع مخصص للمحادثه عن طريق الفيديو ( التعليق بالفيديو المستخدم في عالم التقنية من برمجة موقع seesmic ) لم يتم اطلاق الموقع بشكل رسمي ولايزال في نسخته التجريبية ورغم ذلك تلقى الموقع 6 مليون دولار من 13 مستثمر.
ومن هنا اوجه رساله للمسؤولين في البلد والتجار وايضا الشركات والبنوك بأن يساعدوا المواقع العربية خصوصا المواقع السعودية والتي نجد منها من يقدم خدمات رائعه ولها مكانه وشهرة بين المستخدمين ولنا امثله في مواقع كبيره مثل موقع مستعمل وموقع بوابة الانترنت ولا انسى بعض المواقع الجديدة والتي تقدم خدمات لايمكن ان تشاهدها حتى في المواقع الاجنبيه مثل موقع مهارتي , لابد منهم من دعم الشباب السعودي والذي يملك قدرات هائله في مجالات كثيرة منها المجال التقني لابد من مساندتهم ومساعدتهم على الاستمرار في مشاريعهم وهذه الدعم سوف يساعد المواقع على الاستمرار والنجاح سوا المعنوي او المادي لاصحاب المواقع وايضا للداعمين له.
عالم التنميه


البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768
أول قصه نجاح من القصص التي سوف نعرضها
هي قصه نجاح موقع بوابة الإنترنت الرقمية

نقدم لكم اليوم أول قصه نجاح من القصص التي سوف نعرضها في موقع عالم التقنية وهذه القصص سوف نسلط الضؤ فيها على مواقع ومدونات سعودية – عربية نجحت واصبحت لها مكانتها وشهرتها وأول مانبدأ به هذه القصص هي قصه نجاح موقع بوابة الإنترنت الرقمية والذي يملكه ويشرف عليه أبوثابت.
فموقع بوابه الانترنت يعتبر من أفضل المواقع التي تخصصت في مجال اتصالات الانترنت بشتى أنواعها فالموقع منذ بدايتة قدم ولازال يقدم دعم لمشتركي الانترنت مهما كان نوع اتصالهم, والموقع يعتبر هو الموقع الرائد في تعريف الناس بخدمة DSL حيث انطلق الموقع مع انطلاق خدمة DSL ولذلك كانت بداية الموقع ترتكز على دعم مشتركي DSL .
فمنذ انطلاقة الموقع في عام 2002 والذي يملكه الاخ أبوثابت كان يستهوي الكثير من المتابعين لمجال الاتصالات وخدمات الانترنت ومن تلك السنة زاد عدد زوار الموقع خصوصا في الفترة الاخيرة بعد فتح اقسام جديدة مثل قسم موبايلي كونكت والبلاي ستشين 3 والاكس بوكس 360.
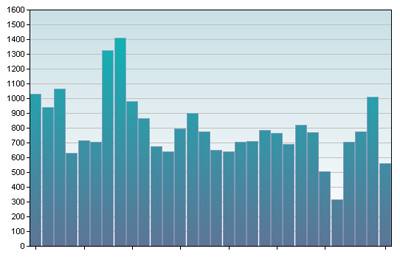
وهنا رسم بياني لموقع بوابة الإنترنت من بداية سنة 2008 الى وقتنا الحالي توضح كيف ان عدد الزوار الموقع في ازيداد كبير وقد وصل عدد الزوار بين 30 و25 الف زائر يوميا (أضغط على الصورة لتكبيرها)

وبعد هذا النجاح الكبير للموقع نشاهد الان تسابق الشركات الانترنت وشركات اجهزة الاتصالات وايضا شركات الاتصالات في نشر الدعايات في الموقع , ولمزيدا من تسليط الضوء على الموقع
قمت بمقابله الاخ أبو ثابت وطرحت عليه مجموعة من الاسئلة:
- أول سؤال وهو السؤال الذي يتوقعه الجميع من هو أبوثابت؟
- احمد بن صالح اليحيى ، متزوج .. لا أبناء ، 27 سنة ، أعمل في مدينة الملك عبد العزيز للعلوم والتقنية، خبرة عملية 6 سنوات.
- كيف ومتى بدأت فكرة أنشاء موقع بوابة الإنترنت الرقمية؟- كنت اعمل بأحد الشركات المتخصصة بخدمات الاتصالات في المملكة سنة 2002 وبحكم تواصلي مع موظفين لهم علاقة بخدمة DSL منذ بداية الخدمة لاحظنا وجود مشاكل فنية وصعوبة في التعامل مع الخدمة من قبل بعض المستخدمين وعدم إلمامهم بمشاكل الخدمة التقنية كذلك لم يكن هناك اهتمام من قبل المستخدمين لمعرفة الفرق بينها وبين خدمة الاتصال الهاتفي العادي. وبناء على النقاط السابقة نشأت فكرة إنشاء موقع يختص بتقديم الدعم والتوعية بخدمة DSL ومشاكلها التقنية في 11-9-2002.
- ما هو هدفك من إنشاء الموقع؟
- نشر الخبرة والتجارب في ما يخص المشاكل التقنية التي تتعلق بخدمات النطاق العريض ثم جمع اكبر عدد ممكن من المستخدمين لتشكل آرائهم وتجاربهم نقطة مشاركة للمعلومات والخبرات قد تساعد مستقبلا في إيجاد حلول لمشاكل قد تتكرر أو نشر المعرفة بالتقنيات الجديدة المستخدمة في أماكن أخرى من العالم قبل بدء تشغيلها بالمملكة، أخيرا تشكيل مجموعة آراء متوافقة في حال وجود مشكلة عامة تثبت وتؤكد للعضو أو الزائر لموقع بوابة الإنترنت الرقمية أن المشكلة الفنية ليست لديه إنما هي مشكلة عامة وكذلك تُظهر للمزود أو شركة الاتصالات مكان العطل وتثبت صحة وجوده من عدمها بأسرع وقت ممكن وكذلك تُثبت حل المشكلة من خلال سرعة الرد والمتابعة بواسطة الأعضاء والمشاركين ضمن نطاق المشكلة.
- ما هي أكثر الصعوبات التي واجهتها منذ انطلاقة الموقع؟
- نقل الموقع من شركة استضافة خارج المملكة إلى مستضيف محلي حيث كان خادم المواقع في المستضيف المحلي مشترك بين عدة مواقع مع موقع بوابة الإنترنت الرقمية والخوف من احتمال اختراق الموقع بسبب ذلك، حلت المشكلة لاحقا بنقل الموقع لخادم مواقع مستقل بالبوابة وبأحدث المواصفات.
- من الملاحظ أن تخصصك يختلف عن مجال موقعك بشكل كبير هل تميل لتخصص الاتصالات رغم انك خريج برمجة؟
- نعم وأجد نفسي في مجال الاتصالات والانترنت واعتقد أني أستطيع تقديم الكثير في هذا المجال بإذن الله، شهادة البرمجة من معهد الإدارة العامة كانت دراسة فقط رغم أني لا أنكر أن لها الفضل بعد الله في معرفة أساسيات البرمجة وساعدني ذلك في فهم لغات أخرى استخدمها الآن في موقع بوابة الإنترنت الرقمية. الآن لا أبرمج نهائياً لكني استخدمها في تتبع الأخطاء والمشاكل الفنية في الموقع فقط.
- الموقع قدم ولا يزال يقدم دعم لمشتركي الانترنت بغض النظر عن نوعيه الاتصال وهذا الدعم يأتي من خبرات بعض المشاركين في الموقع لماذا يكون هناك تعاون بين الموقع والشركات المقدمة لخدمات الانترنت وجعلهم يتواصلون مع المستفيدين من خلال الموقع؟- لدينا تعاون محدود مع بعض مزودي خدمات الانترنت ISP ومزودي البيانات DSP من ناحية توفير الدعم الفني لزوار الموقع ويقوم بمتابعتها فنيين من جهة الشركة المشرفة على قسم الدعم في موقع بوابة الإنترنت الرقمية.
إذا كنت تقصد أن تستفيد شركات الإنترنت من الخبرات الفنية للمشاركين في الموقع، كمرحلة أولى تم افتتاح قسم لنشر السيرة الذاتية ويسعدني من خلال عالم التقنية أن أعلن عن فكرة سنعتبرها رداً للجميل لكل من شارك وقام بنشر معلومة استفاد منها زوار وأعضاء الموقع، حيث سيتم طرح فكرة ترشيح عدد من الأعضاء المتميزين في الخبرات التقنية والمشاكل الفنية ومن ساهموا في زيادة المحتوى المفيد في الموقع لوظائف في بعض مزودي الخدمة ممن لديهم قناة تواصل مع بوابة الإنترنت الرقمية.
- ما هي أكثر الأقسام في الموقع التي تشهد إقبال من المشتركين؟
- الأقسام التي تحوي فائدة ومحتوى متخصص بتقنية معينة كثيرة منها
قسم الأخبار التقنية العامة
قسم أخبار الاتصالات *
قسم مشتركي DSL *
قسم أجهزة الـ DSL
قسم Mobily Connect *
قسم التقنيات ومشاكل الشبكات اللاسلكية *
قسم شاشات التلفزيون وبث الفيديو والصوت *
قسم العاب PC وسيرفرات الألعاب السعودي *
قسم جهاز Playstation 3 *
قسم العاب جهاز Xbox360 *
قسم منتجات شركة Apple
الحراج الإلكتروني *
منتدى التجارة الإلكترونية
الأقسام التي تتبعها نجمة عليها إقبال كبير جداً والأقسام الأخرى متوسطة إلى عالية حسب توفر الخبر أو التقنية الجديدة أو محتوى جديد للنقاش يلفت الانتباه للقسم.
- مع كثرة المنافسة بين موبايلي والاتصالات السعودية نجد أن المنافسة وصلت في النقاش وتناقل الأخبار بين أعضاء الموقع ما موقفك من هذا الموضوع خصوصا أن بعض هذه النقاشات تصل إلى طريق مسدود؟
- إذا كان النقاش مفيد وبناء يسعدنا متابعته ونهتم بإظهاره للزوار والأعضاء، أما غير ذلك فنقوم بإغلاقه أو حذفه خصوصا إذا وجدنا أن المحتوى في الموضوع وصل لمهاترات لا تفيد أحدا ولا تحوي معلومة تساعد على زيادة الاهتمام بالتقنية وجديدها.
- هل استطاع الموقع بأعضائه وأرائهم بان يؤثروا على الشركات المقدمة للانترنت خصوصا في مجال الأسعار والجودة؟
- نعم وبشكل لا يتصوره إلا مطلع بما يدور في احد الجهات التالية:
1. مزودي خدمة الإنترنت
2. شركات الاتصالات ومزودي البيانات
3. وكلاء أجهزة المودم
4. وكلاء الأجهزة اللاسلكية
وقريبا أتوقع انضمام بعض الوكلاء الذين لهم علاقة غير مباشرة بالتقنية
1. وكلاء التوصيل وشحن البضائع
2. وكلاء شاشات التلفزيون والمسرح المنزلي
3. مواقع البيع من خلال الإنترنت العربية أو الأجنبية
- قبل أيام ليست بالطويلة تم حجب الموقع , ما أسباب حجب الموقع؟
- حجب موقع بوابة الإنترنت الرقمية بالخطأ حسب إفادة موظفي قسم الحجب بهيئة الاتصالات وتقنية المعلومات.
لا أضع المسؤولية على احد .. سبق وتم حجب موقع ياهو بالخطأ، والخطأ وارد في أي مكان وتم اصلاح الخطأ والغاء الحجب خلال 24 ساعة من حدوث المشكلة ولم يتضرر الموقع من الحجب خلالها بسبب استضافة الموقع داخل المملكة وعدم تأثير الحجب على المواقع المستضافة داخل المملكة
- ما هي الأفكار والخدمات الجديدة التي سوف يقدمها الموقع؟
- نستطيع أن نقدم الكثير ونحقق عوائد اكبر بكثير من الإعلانات الحالية فقط، لكن اهتمامنا بنشر المعرفة والتخصص بالتقنية يحتم علينا متابعة المحتوى كهدف أساسي والاهتمام به وتطويره وانتقاء ما يناسب الزائر أو العضو أو متلقي المعلومة أيا كان ابتداءً من المرحلة الابتدائية إلى المتقاعد من وظيفته. لا ندري ما سيحدث مستقبلا لكني اسأل الله أن يديم الفائدة في الموقع أيا كان من يقوم بإدارته ويكفي أن تشاهد رسائل الدعوات والشكر لنا ممن استفادوا من الموقع لتشعر بأن 5 ساعات يومياً بإدارة بوابة الإنترنت الرقمية وتطوير أقسامه وحل مشاكله تعد قليلة بحقه، ومن يجد انه يستطيع تقديم خدمات معينة من خلالنا كوكيل ولديه أبحاث ودراسة حول مشروعه فليتقدم به لإدارة الموقع من خلال البريد الإلكتروني admin@adslgate.com وسيتم العمل على دراسة المشروع من قبلنا والرد على مقدمه حسب الأولوية.
- قبل لقائي معك علمت أن هناك مفاجئه منك للعاملين في الموقع ,ما هي المفاجئة؟
- لا ارغب بنشرها حالياً …(مفاجأة)

- في الختام أشكرك على اللقاء وفي الختام رسالة توجهها لأعضاء الموقع.
- الأعضاء ملوك المحتوى وهرم حل المشاكل الفنية والتقنية بالموقع ، يحبون بعضهم ونادراً ما نرى مشاكل بينهم، بدونهم وبدون تماسكم وتفاعلهم وقت المشكلة ما راح يكون فيه تحجير للشركات إذا صار فيها مشاكل واعتقد أن التقنية في المملكة من بعدهم أصبحت أفضل بكثير دليل على ذلك … خدمات ظهرت بسبب مطالبهم المتكررة في المواضيع والردود، خدمات نطاق عريض لم تبدأ قمت بوضع قسم لها ستظهر قريبا لم نكن حتى نحلم بانطلاقها أبدا ، ستبدأ بها شركات جديدة على نطاق واسع ثم تتبعها شركات أخرى لكن ببطيء اقل من الوضع الحالي.
المشرفين أركان بدونهم ما طغى المحتوى المفيد والنقد الهادف على المواضيع الغير مفيدة وما كنت لأستطيع إكمال المشوار بإدارة الموقع والاستمرار بتشغيله بلا مساعدتهم.
أخيراً هدفنا القادم بإذن الله أن ننشر الفائدة والمعلومة التقنية التي تهم مشترك خدمة معينة ومتابع لمشاكل تقنية تخص خدمة معينة من خلال رسائل الجوال أو وسائل الاتصال القريبة جداً من المتلقي (مثل مشكلة بخدمة DSL لدى مزود معين وكذلك مشكلة عامة في منطقة معينة) وإذا كان العضو/الزائر مشغول وما كان عنده وقت لزيارة الموقع للاستفادة بنجيب له الفائدة والمعلومة من بوابة الإنترنت الرقمية لمكانه .
ختاما نتمنى التوفيق لموقع بوابة الإنترنت الرقمية ونشكر أبوثابت تفضله الاجابة على الاسئلة ونراكم بأذن الله في قصة نجاح أخرى
عالم التنميه


البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768

يتفاخر المصممون اليوم بإنجازهم مشاريعهم في أقصر مدة ممكنه, لكن الأمر ليس مدعاة للفخر فكلما حظي المشروع بوقت اقصر كلما قل التركيز وملاحظة أجزاء المشروع وتفاصيله, الفنان يعرف جيداً أن قضاء الكثير من الوقت على التفاصيل يعني لوحة مثالية.
ينطبق هذا الحديث على تطوير البرمجة الداخلية بشكل نظيف وسليم والتأكد من سلامة إغلاق التنصيصات وخلو الملف من الأسطر الفارغه.
ايضاً ينطبق في كون التصميم له علاقة بموضوع الموقع الأساسي
نماذج رائعه من مواقع تهتم بتفاصيلها بعد الفاصل





أعلنت يوم أمس WordPress عن فتحها لمعرض القوالب الجديد بعد إغلاق المعرض القديم من مده طويله في إضافة اي قوالب جديدة http://themes.wordpress.net
الأن يمكنك تصميم وإضافة قوالبك التي صممتها لتشارك الأخرين بها سواء كنت تريد شهرة تصاميمك او قلبك كبير
يتميز المعرض الجديد بوجود قوالب جديدة حيث ان المعرض القديم لم يتجدد منذ فتره طويله فالقوالب التي فيه هي قوالب قديمه جداً
والقوالب في المعرض الجديد من هنا http://wordpress.org/extend/themes
قد يقول البعض انها قوالب أجنبيه لكنني بصراحه انا استفدت منها كثيراً خاصة بوجود أداة CSS Mirror الرائعة من المبرمج أحمد الهاشمي
والتي تقوم بعكس الإتجاهات من التصميم بشكل كامل طبعاً يتخلله بعض التعديلات البسيطه "أحياناً" لكن يقوم بالعمل الكثير عنك
كل ما عليك هو رفع الملف المضغوط من التصميم إلى الأداة ثم يقوم بتحميل لك الملف بعد عكسه بكل سهوله
وهنا تصميم مجاني وتم تعريبه من قبل مدونة wblogw يمكنك تحميله من هنا

لمشاهدة الستايل بصورة حية بالإنجليزي من هنا
صراحة WordPress أبدعت بشكل كبير في عمل وتطوير برنامجها الشهير للمدونات http://www.wordpress.org
آخر نسخة متوفرة والتي تم الإعلان عنها يوم أمس كذالك للنسخة العربية هي 2.6
تقبلوا أطيب تحياتنا , عالم التقنيه
عالم التقنيه


البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768
كيف تبدأ مشروعك الناشئ بـ 4 خطوات
الكاتب: ناصر الناصر


البدايات عادة ما تكون صعبة . دائماً ما نتردد في بداية أي أمر في حياتنا، قد يكون هو الخوف من التغيير ، أو الخوف من الفشل ، أو الخوف من المشاكل و المصاعب التي قد نواجهها.
فيما يتعلق بمشروعك الناشئ ، فالعديد من الشباب لديهم من الأفكار و المخططات الكثير و بالتأكيد أنت أحدهم ، و لكن قد تكون البداية غير واضحة ، و قد يتردد السؤال الأزلي : هل أنا مستعد للبدء ؟ هل أنا في أفضل وضع مادي و معنوي و ذهني لكي أبدأ !
ما أود تأكيده لك هو أنك دائما جاهز لتطبيق فكرتك ، برأيي الشخص هذه الخطوات الأربع ستكون أفضل طريقة لبداية مشروعك و الاستمرار في تنفيذه.
أولاً : امتلك الفكرة !

بلا أدنى شك ، هذا هو المفتاح الرئيسي لمشروعك . لكن لا تضيع وقتاً كبيراً في التفكير بالفكرة بحد ذاتها إذا كنت تعتقد أن الفكرة التي تمتلكها فكرة مذهلة. أما اذا لم تمتلك بعد تلك الفكرة فحاول أن تطور وعيك و قدراتك في المهام اليومية التي تؤديها ، خاصة تلك التي تقع ضمن دائرة شغفك و حماسك .
لا تنسى ـنه من المهم جداً ان تعمل على شيء تعشقه بحق ، فهذا ما ستنجح فيه فعلاً. لكي تولد فكرتك ، ركز على أي أمر يمكنك فعله بطريقة أفضل و بمجهود أقل . أفضل الأفكار هي تلك التي ستستخدمها بنفسك كل يوم أو أنك ستكون مستعد للدفع من أجلها في حال كانت موجودة فعلاً !
نقطة إضافية ، تذكر أن عملك و مجهودك الذي ستبذله في التحليل و التفكير في فكرة غير ناجحة سيكسبك خبرة أكبر من انتظار الفكرة الرائعة كي تنزل عليك ! فكر و ابدأ جلسات العصف الذهني لتحليل أفكارك في مخيلتك و من ثم قرر . هذا المجهود ما هو إلا عملية استرجاع لخبراتك و أفكارك المتراكمة في عقلك إلى منطقة العقل الواعي مما سيساعدك في صقل فكرتك بشكل أفضل لأن خبراتك أصبحت قريبة و سهلة التناول .
ثانياً: قطعها إلى أجزاء
أياً كانت فكرتك ، فإن تقسيمها إلى أجزاء صغيرة أمر مهم جداً . قطعها حتى تعتقد أنها صغيرة جداً لكن مازالت ذات قيمة. الآن هذه هي نسختك الأولى من المشروع ! في الواقع فحتى هذه الفكرة الصغيرة مازلت أعتبرها كبيرة جداً !
إذا لم تقم بإزالة و قص بعض المزايا و الخصائص من فكرتك الرئيسة فأنت على الأغلب “لن تطلق مشروعك أبداً ” . اعرف ما الذي تفكر فيه ، أنت تقول الآن “ إذا اطلقت فكرتي بهذا الحجم فإنها ستكون بلا معنى ، من سيستخدم منتجي وهو بالكاد يكون قابل للاستخدام ؟”
حسناً ، أنت أمام خيارين ، إما أن تطلق هذه الفكرة المتناهية في الصغر ، أو أنك لن تطلق شيء
ثالثاً : شارك الفكرة ، احصل على الآراء

هذه أيضا خطوة مهمة ، و هي عادة ما يتم تجاهلها نهائيا من قبل أصحاب المشاريع الناشئة (خوفاً من أن تسرق الفكرة). البعض لا يفكر فيها أساساً و لا تخطر على باله. ببساطة ، تجاوز هذه الخطوة قد يكون السبب في تدمير مشروعك في مرحلة حساسة .
اعرض فكرتك كفرضية لشيء تعتقد أنه سينجح وسيعمل بالشكل الذي تراه. يجب أن تدافع عن الفكرة و تختبر فرضيتك بصرامة شديدة بعرضها على من تشاركهم بالفكرة. في الحقيقة هناك هدف آخر من مشاركة الفكرة ، ألا و هو الحصول على التحفيز. ستفتقد التحفيز إذا عملت على تطوير مشروعك لفترة طويلة دون أن تعرض مشروعك و تحصل على الآراء في كل مرحلة من مراحله.
احصل على الأراء لتصحح فكرتك و تختبرها، و لكن الأهم هو أن تحصل على الآراء لتشعر بشعور رائع و محفز تجاه ما تقوم به. إن سماعك لعبارة مثل : “متى راح يخلص ؟ متحمس أجربه ” سيكون وقعها كالسحر على طاقتك و حماسك لإنهاء المشروع.
لن يحطم مشروعك خلل تقني ، أو خطأ في السياسة التسويقية ، لكن سيقضى على مشروعك بشكل كامل في حال فقدت التحفيز.
رابعاً : انطلق بشجاعة

لن تجد الأمر سهلاً ، لكن إذا تجاوزت الخطوات السابقة ، فإن كل ما سيتبقى لعمله هو القليل من الشجاعة.
لا تغرق نفسك بالتفاصيل الدقيقة . متى سأطلق المشروع ؟ هل سأحتاج لشخص متخصص في التسويق ؟ ماذا عن نظام قواعد البيانات ؟ أليس من الأفضل أن أسلم تصميم الجرافيكس لشخص متخصص ؟ أوووه الشعار والمطبوعات !!
حسناً ، توقف عن كل هذا ، لا تزعج نفسك بذلك ، التفكير بكل هذه التفاصيل قبل البدء بالمشروع هذا هو الأسلوب التقليدي لإدارة المشاريع ، قد يكون هذا الأسلوب جيد لمشروع يعمل فيه عشرات الأشخاص و ينفذ لصالح شركة عملاقة حيث الأخطاء تكلف الملايين . لكن في حالة مشروعك الناشئ فإن الأخطاء لا تكلف شيء ، بالعكس الأخطاء تمنحك المزيد من الخبرة ، إن أعظم ما يمكنك فعله في مشروعك الناشئ هو أن تخطئ .. حاول أن تجعل ذلك يحدث مبكراً .
التحفظ الزائد سيمنعك من اكتشاف أخطائك مبكراً .. لذلك تحلى بالشجاعة وانطلق
أسأل الله أن أكون قد قدمت معلومة مفيدة . بالتوفيق للجميع
عالم التقنية


البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768
1) كيف تبني موقعك الإلكتروني على الإنترنت بنجاح؟
الكاتب: عبدالملك الثاري

الزيارات: 23,841

بداية
هل بناء المواقع بالأمر الصعب ؟
بناء موقع إلكتروني ليس بالصعب الذي تتوقعه خاصة بعد تعلم خطوات بنائه الصحيحة
فمثلاً التعلم من أين تبدأ هي ما سنبدأ في طرحها في مقالنا هذا.
بإمكانك بناء موقع شخصي او موقع موجة للأعمال أو أي موقع تريده بالشكل السليم
بعد قرائتك لهذا المقال.
بغض النظر ما نوع الموقع الذي تريد بناءه سواء كان شخصي او غيره
يلزمك 6 خطوات مهمة للحصول على النجاح اللازم وفي إستمرار الموقع.

الخطوات الرئيسية لبناء موقع :
- خطة العمل للموقع.
- حجز مساحة على الإنترنت وحجز النطاق (عنوان الموقع).
- بناء وتصميم الموقع.
- تعبئة محتوى الموقع وتحديثه بشكل مستمر.
- الإعلان والظهور الفعلي للموقع للحصول على الإنتشار المطلوب.
- طرح الإعلانات في الموقع.
- صيانة الموقع وتحديثه.
خطة العمل للموقع
لماذا تريد موقع ؟ ماذا سيفيدك الموقع ؟

إذا كنت تريد فتح موقع يجب عليك معرفة هذه الأشياء أولاً وإلا لن يكون لديك هدف واضح للموقع وسينهار في النهاية خاصة للمواقع التي تحتاج إلى تحديث محتوى دائم وهذا ما سنتطرق إليه على حسب خطة العمل التي سندرسها للموقع
أول خطوة من عمل موقع إلكتروني هو تحديد ما يقدمه الموقع وماذا يستفاد منه
قد يكون هذا السؤال غير مهم بالنسبه لك لتحديد إجابته ومعرفتها بالضبط وقد تقول بالتأكيد سأعرف ماذا سأفعل بالموقع ولكن عدم الإجابه لهذا السؤال عند بدايتك لعمل موقع هو ما يخطئ به الكثير وما ينتج في الغالب في عدم تطوير الموقع بالأداء الملزم له
لذالك قبل أن تبدأ في عمل موقع إلكتروني جاوب نفسك على هذه الأسلئة المهمة لتحديد هوية الموقع.
أسئلة يجب أن تجيب عليها
- لماذا أحتاج موقع إلكتروني ومالهدف منه؟
- هل سأحتاج إلى تحديث الموقع بشكل دائم؟
- هل سأبيع منتجات في الموقع؟
- هل سأستخدم الموقع لأجذب إنتباه العملاء والزبائن؟
- هل سيكون الموقع مجرد بروشور او كعرض نبذه عن الشركة فقط؟
- ماذا سيتوقعون زوار الموقع أن يجدوا فيه؟
- هل سأقوم بعمل نشرة إخبارية للموقع؟
- ماذا أحتاج وكم سأدفع للموقع؟
- هل سأبنيه بنفسي أو أكلف شركه تقوم به بالكامل أو تقوم بجزء وانا أقوم بجزء؟

قف! هناك شروط يجب توفرها في الموقع قبل البدء ويجب أن تكون في الحسبان
- أن يكون مفيداً
- أن يكون للموقع هدف واضح
- أن يكون الموقع سريع الفتح سريع التعامل معه سهل إستخدامه
- ان توفر السهولة في تصفح أقسام الموقع مع سهولة وقابلية الوصول السريع كإضافة الأقسام الرئيسية أعلى الصفحة وأسفل الصفحة وإضافة رابط الرجوع إلى الصفحة الرئيسية…ألخ
- أهم ما في في الموقع هم الزوار والمستهدفين, اعطهم إهتمامك بوجود كل ما يمكنهم ليتفاعلوا مع الموقع.
- الصور يجب أن يتم حفظها بأقل حجم ممكن لتحميل الصفحة بأسرع وقت ممكن مع الحفاظ طبعاً على دقة الألوان لكي لا يكون التصميم غير جميل.
- أستخدم جزء علوي وسفلي ثابت لجميع صفحات الموقع لكي لا يضن الزائر انه دخل على موقع آخر أثناء التصفح ويسبب في تشتيته.
- في المحتوى النصي يفضل أن تكون ألوان الخلفية بيضاء
- أستخدم ستايل موحد للموقع كألوان نصوص وأنواع خطوط ثابته.
ومن ضمن ذالك علينا تحديد نوع الموقع لنعرف ماذا نحتاج له.
الخمس أنواع من تصنيفات المواقع
- بناء موقع تجاري (Business Websites)
عادة يتكون الموقع من هوية الشركة وتعريف عنها مع الخدمات التي تقدمها الشركة. - بناء موقع للتجارة (Online Business)
هو موقع صمم ليقوم بهدف تجاري على الإنترنت مثل Amazon, Ebay … - بناء موقع صحفي (Publishing Website)
يتكون الموقع من صحيفة إلكترونية ونشرات أخبارية ومقالات متخصصة. - بناء موقع يقدم خدمات إلكترونية (Services Website)
مثل المواقع التي تقدم خدمات الـ Web 2.0 ومواقع البنوك التي تقدم خدمة التداول والخدمات الترفيهية وغيرها - بناء موقع شخصي (Personal Website)
موقع لشخصك يتكلم عن نفسك ولتضيف فيه مقالاتك وتتميز به
مثل مواقع البنوك (هو موقع تجاري, ويحتوي على خدمات تجارية مثل شراء بطاقات مسبقة الدفع ويقدم خدمات إلكترونية مثل التداول ويقدم نشرة صحفية أخبارية عن السوق وعن آخر أخبار الموقع … )
هذه نظرة عامة يمكنك الإستفاد منها لبداية خطة عمل لتحديد أهدافك وبماذا ستكلف بالعمل به
طبعاً يجب عليك بكل بساطة معرفة أقسام الموقع والمحتوى وجميع الإضافات للموقع لتكتمل خطة العمل, بعد تحديد الوقت اللازم لتنفيذ العمل بالشكل المطلوب.
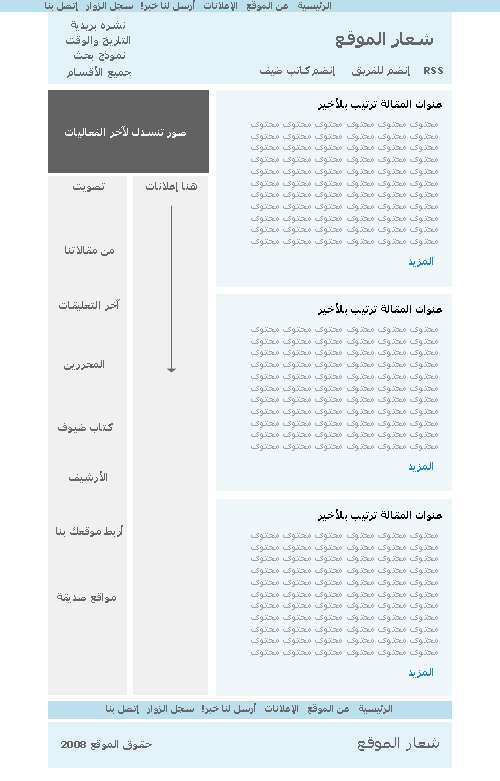
يجب عليك رسم تخطيط أقسام الموقع لتكون واضحه في الصورة بشكل كامل سواء لك للعمل على الموقع أو للمطور.
في الصورة التالية تخطيط خاص بموقع عالم التقنية :

طبعاً أقسامه أكثر وهذا ما يجعلني أتكلم عن تميز عالم التقنية بتنوعه في مقالاته وأقسامه ومواضيعه.
ومن الجيد القيام بعمل Blueprint وهي عبارة عن صورة توضح الموقع كـ Sketch أي تخطيط لشكل الصفحة وتنسيقها ( لكل صفحة )
مثال لمخطط تصميم وتنسيق عالم التقنية :

يتبع المقال في موضوع آخر جديد …
وشكراً,
عالم التقنية


البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768

هذه المقالة تكملة لمقالة سابقة – (1) كيف تبني موقعك الإلكتروني على الإنترنت بنجاح؟
حجز مساحة على الإنترنت وحجز النطاق

ما هي مساحة الإنترنت ؟
هل لديك فلاش مومري ؟ نعم, هذه مساحة تكون متصله على الإنترنت وفيها ملفات موقعك
فالمساحة عبارة عن مساحة متوفرة في الإنترنت وهي مساحة مأخوذة من جزء مساحة السيرفر من الإستضافة التي ستطلب منها حجز المساحة فلذالك لحجز مساحة إنترنت يجب عليك البحث عن مواقع الإستضافة لتستضيف موقعك لديهم بأخذ مساحة من السيرفر الخاص لهم, تختلف أسعارها ومواصفاتها ومميزاتها على حسب الشركات.
قد يضن البعض أن هذه هي آخر خطوه يتم تنفيذها لكن حجز النطاق يجب تنفيذه بأسرع وقت ممكن في حال توفره لأنه نادراً ما تجد النطاق المناسب وغير محجوز حيث أن هناك أكثر من 30 ألف دومين يتم تسجيله يومياً !
فمن الضروري حجز الدومين مباشرة في حال توفر الأسم المطلوب, وبالنسبه للمساحة قد تقول سأخسر عليها عدة أشهر فلماذا لا أحجز المساحة لاحقاً بعد ما أنتهي من العمل بشهر أو شهرين, لكني أرى أنه من الأفضل حجز المساحة مع الدومين في وقت واحد وتجديدهم مره واحده , وايضاً من الأفضل جعل الموقع شغال وكتابة (قريباً) ليتشجع الزائر لزيارة الموقع ويكون له ضهوره في الإنترنت مع التحديث المستمر وذالك في حين حجز الدومين.
كيف أختار شركة الإستضافة المناسبة ؟
أولاً على حسب المواصفات التي تناسب موقعك , يجب عليك الإهتمام بهذه الأمور المهمة في إستضافة الموقع :

- مواصفات السيرفر الذي سيتم إستضافة موقعك فيه ( سرعة السيرفر , الرام , كم عدد المواقع التي ستكون في السيرفر , سرعة الإتصال بالإنترنت في السيرفر )
- نوع نظام التشغيل الخاص بالسيرفر ( ويندوز سيرفر , لينكس )
ويندوز سيرفر : يفضل اختيار للمواقع التي ستبرمج بتقنية ASP .NET , اما لينكس عند استخدام لغة البرمجة PHP يفضل حجز في سيرفر لينكس لأنه أرخص وهذا ما يستخدمه أكثر المواقع, ويدعمونه الناس بحكم انه يستخدم نظام تشغيل وبرنامج سيرفر ولغة برمجة وقواعد بيانات مجانية ومفتوحة المصدر وتسمى بـ LAMP إختصاراً لـ Linux و Apache و MySQL و PHP. - هل لديك ملفات كثيره وكبيرة الحجم تضيفها في موقعك إذاً ستحتاج إلى مساحة موقع كبيرة, أمثلة على مساحة الموقع ( 500 ميجا, 1 جيجا, 2 جيجا… ).
- هل سيكون هناك ضغط كبير على الموقع مثلاً يكون هناك ملفات كثيره يتم تحميلها وتنزيلها في الموقع مثل مقاطع فيديو وصوتيات ؟ ستحتاج إلى باندويث شهري عالي والباندويث هو مساحة نقل البيانات يتم تصفيره شهرياً بحيث تكون محدوده لكل موقع لكي يكون الضغط على السيرفر متوازي لجميع المواقع ولا يسبب في إنهيار السيرفر من زيادة حجم نقل الملفات لديه, أمثلة على مساحات نقل البيانات ( 50 جيجا شهري, 100 جيجا شهري… ).
- عدد قواعد البيانات المتاحة, بعض شركات الإستضافة تقدم لك عروض بسعر رمزي جداً وقد تندهش بدايةً ولكن في الأخير تتفاجئ انك لا تستطيع تركيب منتدى أو مدونة لأن ليس لديك العدد اللازم من قواعد البيانات المتاحة لموقعك , فعدد قواعد البيانات المتاحة للموقع مهمة على حسب إحتياجك.
- يجب عليك أن تختار شركة الإستضافة عن تجربه سابقه من زملائك أو سؤال الشركة المستضيفة بالمواقع التي لديها والتواصل مع اصحاب المواقع للسؤال عن أداء السيرفر الخاص بالإستضافة وفي الدعم الفني للشركة المستضيفة في حال انه يعملون بالشكل المطلوب, لكي تزيد ثقتك بالشركة, وتستعلم عن عيوبها ومشاكله لو كانت هناك لديها اي مشاكل.

الدراسات التي قمت عليها هي من ناحية ( السعر , مواصفات وثبات وقوة السيرفر , الدعم الفني المتواصل .. )
عربياً :
- القافلة العربية ( لأنها شركه عريقه وتميزت بمده قصيرة وتتميز بالدعم والمواصفات القويه مع الأسعار المناسبه للجميع , وطبعاً لأن الشركة لناس اعرفهم
)

- مربع
- بوابة العرب
- ترايدنت
قد يكون هناك شركات أخرى لكن هذه الشركات التي أعرفها شخصياً, ننتقل إلى حجز النطاق.
مالأمور التي يجب عليك الإهتمام بها عند حجز النطاق

يجب عليك عند حجز النطاق أن تجعل النطاق بإسمك لكي لا يضيع منك لاحقاً, جميع شركات الإستضافة تقوم بحجز لك الدومين مع المساحة بالسعر الخاص بها, لا تنسى ان تجعل النطاق بأسمك للحفاظ عليه دائماً.
كما يجب أن يكون النطاق سهل الحفظ بسيط الرؤية سهل الكتابة ويمثل توجه او اسم الموقع.
لا يشترط لك حجز النطاق من الشركة المستضيفة للمساحة , بل يمكنك حجز النطاق عن طريق الشركات الأم التي تقوم بتسجيل النطاق بشكل مباشر بحيث أن شركات الإستضافة تعتبر شركات وسيطه لحجز النطاقات , ومن الشركات الرئيسية لحجز النطاقات :
- Godaddy
- Register
- Alregister (موقع عربي)

بعد حجز المساحة مع حجز النطاق للموقع سيتم تسليمك بيانات الموقع من اسم المستخدم وكلمة المرور ورابط لوحة التحكم للموقع من قبل الشركة المستضيفة ليمكنك من لوحة التحكم إدارة ملفاتك وإدارة بريدك الإلكتروني الخاص بالموقع وإدارة قواعد البيانات….ألخ.
طريقة حجز موقع ( إستضافة و نطاق ) بالتفصيل
حبيت اشرح كيفية حجز مساحة وعنوان إنترنت عن طريق الإنترنت للأشخاص الذين يودون معرفة ذالك بالتفصيل وبكل سهولة
وبحكم اني احب التعامل مع القافلة العربية فسأشرح لكم طريقة حجز مساحة ودومين بالصور والخطوات اللازمة
اولاً أفتح موقع القافلة العربية http://www.alqafelh.com هذا الموقع لم يعد يدعم الإستضافة يمكنك استخدام التوكيلات المحدودة أو مربع جميعهم يستخدمون نفس نظام الطلبات الموجود في الشرح
والشرح يعتبر لجميع مواقع شركات الإستضافة ولكن حسب طريقتهم الخاصة فيمكنك الإستفادة من الشرح بشكل خاص وبشكل عام لجميع الشركات للإستضافة
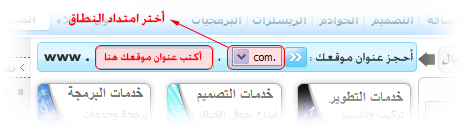
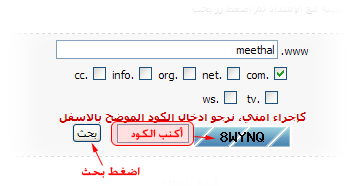
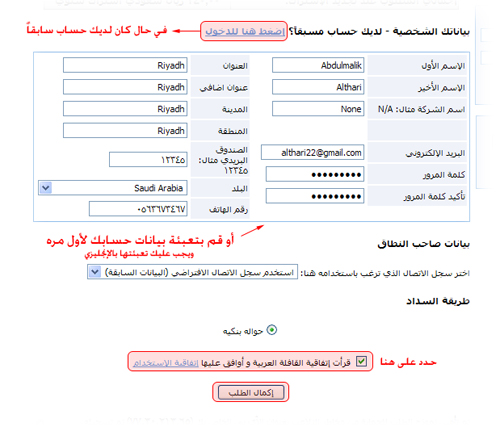
ستجد في الصفحة الرئيسية هذا النموذج اكتب عنوان موقعك واختر الأمتداد ثم اضغط Enter بالكيبورد او اضغط على زر الأسهم

سيطلب منك كتابة الكود الأمني

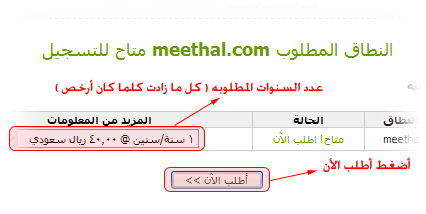
عندما يكون النطاق غير محجوز تظهر لك هذه الرسالة , أضغط ( أطلب الأن )

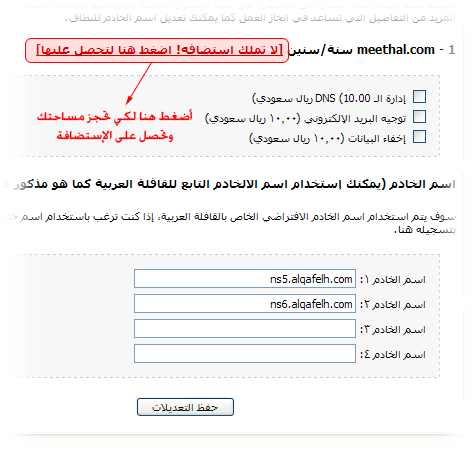
الأن تم إضافة طلب الدومين , ننتقل إلى حجز المساحة , إضغط على الرابط الأول لحجز الإستضافة

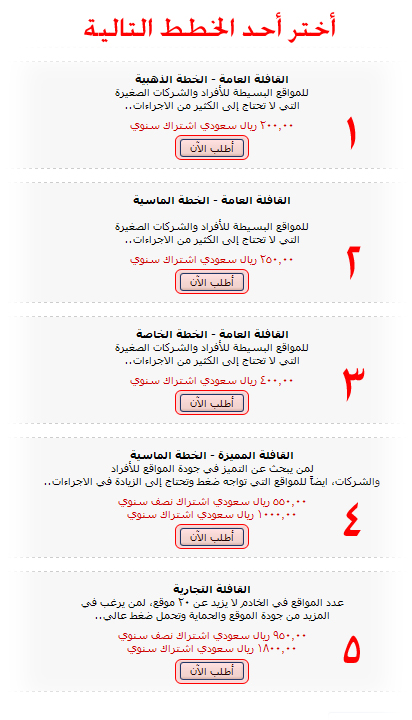
يمكنك إختيار أحد الخطط المناسبة لك , فمثلاً لو كان الموقع شخصي او موقع صفحات ثابته او منتدى كبداية يفضل إختيار الخطة الذهبية

الأن تم حجز المساحة أضغط ( المحاسبه ) للإنتقال إلى الحساب

في حال انك لم تقم بتسجيل الدخول يمكنك تسجيل الدخول إذا كان لديك حساب سابق او التسجيل مباشره بحساب جديد

تم إنشاء الفاتورة , الأن يجب عليك تحويل المبلغ ثم تأكيد التحويل لتنفيذ الطلب.

بعد تأكيد التحويل يتم تنفيذ الطلب مباشرة ويكون لديك مساحة مربوطه بنطاق خاص لك
ويتم إرسال لك كامل بيانات موقعك.
هذه اغلب الطرق المستخدمة في شركات الإستضافة الأخرى
أرجوا ان أفدتكم بها وبجميع ما تم كتابته في المقالة
سيتم إكمال الموضوع في مقالة آخرى لاحقه بإذن الله تعالى …
شكراً لكم لحسن المتابعة
عالم التقنية



البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768

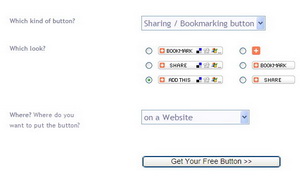
جميعكم لاحظ ظهور هذه الاداه اللتي بالصوره التاليه في عالم التقنية

قبل استخدامها وجدت أن اغلب المواقع العربيه والمنتديات الكبيره تستخدم هذه الاداه
فقمت بتجربتها ومعرفة قوة عملها على المدونات ورأيت منها نشاط كبير في ارشفة
المواضيع وتستطيع عن طريقها ان تربط مواضيعك المفضلة ، بمواقع تجدها مضافة
على صفحة الأداة وهي خدمة قريبة من خدمة rss ، كما انهم يوفرون خدمة rss بإيقونة اخرى .
- طريقة تركيب الاضافه
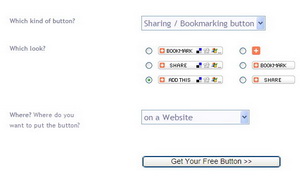
ثم نقوم بالضغط على Get Your Button

وستجد عدة خيارات اختر ما يحلو لك وفي اسفل الصفحة ستجد
Get Your Free Button أضغط لتظهر لك صفحة التسجيل

سجل معلوماتك في الخانات السفلية واضغط على Create Account ليظهر لك الكود
أنسخ محتوى الكود الأول :
ثم قم بوضع الكود بكل ملفات الزوار المعروضه بالمدونه : التدوينات – الصفحات .. الخ
بالتوفيق
عالم التقنية


البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768
يفضل أن تخطوا على المقولة التي تقول إبدأ من حيث أنتهى الآخرون , بحيث لو تجد برنامج يلبي إحتياجاتك , مثلاً اذا كنت تريد عمل موقع شخصي يحتوي على صفحات ثابته تقوم بإدارتها عن طريق لوحة تحكم سهله + نموذج إتصل بنا + سجل زوار + آخر الأخبار + تدوينات تقوم بطرحها خاصة لك , فستكون مدونة WordPress الحل الأمثل لك بكل سهولة.
لكن في حال أنه لم تجد برنامج يلبي إحتياجاتك وتريد برمجة خاصة بعمل تخطيط خاص بك وغير مستخدم ببرنامج جاهز فيمكنك عمل الموقع ببرمجة خاصة.

لغات البرمجة كثيرة منها :
- PHP
- ASP .NET
- Python
- Ruby
- …..
اما ASP .NET غير مجانية وغير مفتوحة المصدر لكنها لغة برمجة قوية وسهلة في نفس الوقت لوجود برنامج خاص لها من إضافة أدوات جاهزة لتعديل في الخصائص بها لعمل موقعك.
أختر ما يناسبك حسب إحتياجك وابدأ في برمجة الموقع.
اعمل موقع مدونة WordPress مع تصميم ستايل خاص بك بالفوتوشوب وتركيبه
بسم الله نبدأ
المساحة في موقعك
طبعاً أنا أعتقد بأن لديك مساحة على الإنترنت أما في حال ليس لديك يمكنك زيارة الموضوع السابق من سلسلتنا لتتعرف على أسس حجز مساحة على الإنترنت وحجز نطاق دومين بشكل عام
تحميل ملفات مدونة WordPress
الأن قم بتحميل آخر نسخة معربة من مدونة WordPress من الموقع الرسمي العربي الخاص بالبرنامج :
http://ar.wordpress.org
أضغط على (( Download WordPress )) لتحميل آخر نسخة من المدونة
سيكون الملف مضغوط بإسم (( wordpress-2.6.1-ar.zip ))
قم بفك الضغط سيظهر مجلد بداخل الملف المضغوط بإسم (( wordpress ))
داخل المجلد ملفات كثيرة خاصة بالبرنامج , الأن كل ما يهمك هو ملف (( wp-config-sample.php ))
أولاً قم بتغيير اسمه إلى (( wp-config.php )) ثم افتح الملف
كل ما يهمك في هذا الملف هو الثلاث سطور التالية :
define(‘DB_NAME’, ‘putyourdbnamehere‘); // اسم قاعدة البيانات
define(‘DB_USER’, ‘usernamehere‘); // اسم المستخدم لقاعدة البيانات
define(‘DB_PASSWORD’, ‘yourpasswordhere‘); //كلمة المرور لقاعدة البيانات
هذه البيانات يجب عليك تعبئتها بعد إنشاء قاعدة البيانات في موقعك عن طريق لوحة تحكم موقعك المقدم من شركة الإستضافة التي إستضفت فيها
لذالك يجب علينا الأن إنشاء قاعدة بيانات جديدة وإنشاء مستخدم جديد لقاعدة البيانات أو إستخدام مستخدم سابق تم إنشاءه وربط المستخدم بقاعدة البيانات ,
قد تكون أمور قاعدة البيانات لديك صعبه حالياً لكن لا تخف , سنقوم خطوه بخطوه تفصيليه بإذن الله لطريقة إنشاء قاعدة البيانات وربطها بمستخدم لكتابتها في ملف wp-config.php
ولأي إستفسارات لا تتردد بالرد هنا
إنشاء وربط قاعدة البيانات
أفتح لوحة تحكم موقعك التي تم إرساله لك عن طريق الإستضافة , في الغالب يكون هو العنوان التالي : http://www.????.com:2082
بعد تسجيل الدخول إلى لوحة تحكم الموقع, ستظهر لك لوحة التحكم إبحث عن قائمة إدارة قواعد البيانات MySQL وفي حالة تستخدم لوحة التحكم نفس التي أستخدمها فستكون الصور واضحه لك لأن لوحة التحكم تختلف من إستضافة إلى أخرى ولكن المتعارف عليها هي لوحة التحكم CPanel

أضغط على ((إنشاء قاعدة MySQL وإسم مستخدم وربطهما))
في الخطوة الأولى ستظهر لك صفحة تطلب منك كتابة أسم قاعدة البيانات , طبعاً نكتبها بالإنجليزي بأي أسم نريده , فمثلاً انا كتبت wpdb ثم أضغط على الخطوة التالية

في الخطوة الثانية اكتب اسم المستخدم وكلمة المرور ثم أضغط (( الخطوة التالية ))

في الخطوة الثالثة نقوم بربط قاعدة البيانات بالاسم المستخدم الذي انشأناهما على حسب الصلاحيات التي نريدها , لكن في اغلب الأوقات نعطي للمستخدم جميع الصلاحيات لكي تقوم بعمل كامل العمليات
ضع صح على ALL PRIVLEGES سيتم عمل علامة صح على جميع الخيارات ثم أضغط (( الخطوة التالية ))

الأن تم إتمام العملية بنجاح , ستظهر لك هذه الرسالة

نحن انشأنا قاعدة بيانات واسم مستخدم بإسم wpdb فيكون اسمه althari_wpdb فما هو althari ? هو اسم المستخدم الذي دخلت به عن طريق لوحة التحكم فيتم ربط قاعدة البيانات بإسم المستخدم لكي يعرف بأن قاعدة البيانات خاصة بك , بحيث لا تنسى ان موقعك مستضاف في سيرفر الشركة التي تحتوي على مواقع كثيره فاسمك المستخدم يتم ربطه بقاعدة البيانات الخاصة بك.
الأن انتهينا من 1/ إنشاء قاعدة البيانات 2/ إنشاء اسم المستخدم لقاعدة البيانات وقمنا 3/ بربطهما مع بعض, هذه الثلاث خطوات الرئيسية في تركيب اي برنامج يستخدم قاعدة بيانات
طبعاً الأن بقي لدينا كتابة معلومات قاعدة البيانات في ملف wp-config.php الخاص بالإتصال بقاعدة البيانات
كالتالي :
define(‘DB_NAME’, ‘althari_wpdb‘); // اسم قاعدة البيانات
define(‘DB_USER’, ‘althari_wpdb‘); // اسم المستخدم لقاعدة البيانات
define(‘DB_PASSWORD’, ‘dfsert34536df!*#‘); //كلمة المرور لقاعدة البيانات
قم بحفظ الملف
الأن علينا نقل ملفات البرنامج إلى الموقع … ناخذ استراحة ونرجع لكم
( اذكر الله , يذكرك , لا إله إلا الله , محمد رسول الله )
نقل الموقع إلى الإنترنت بالـ FTP
نرجع بعد الإستراحه القصيرة , الأن لكي نرفع الملفات هناك طريقتين, عن طريق لوحة تحكم الموقع أو عن طريق برنامج FTP
طبعاً أفضل طريقه هي عن طريق برنامج FTP لأنه أسرع بكثير ومريح جداً لعرض الملفات والمجلدات,
هناك برامج كثيره FTP لكن انا شخصياً أستخدم برنامج بالنسبه لي أفضل برنامج اولاً حجمه خفيف جداً جداً ثانياً سريع جداً جداً جداً ثالثاً مجاني جداً
بعد تحميله قم بفتحه عن طريق (( الأدوات >> FireFTP ))
ستجد على يمينك مجلدات جهازك وعلى يسارك مجلدات موقعك لكن فارغه لأنه لا يوجد موقع متصل به أنت الأن لذالك يجب علينا إنشاء حساب لموقعك
الأن لإنشاء حساب جديد لموقعك أضغط على القائمة الثانية أعلى اليمين وأضغط على Create an account … كما هو موضح بالصورة

ثم ستظهر لك نافذه قم بتعبئة بيانات موقعك كما في الصورة التالية

ثم أضغط موافق
أختر اسم الحساب الذي أنشأته وأضغط Connect كما في الصورة

الأن ستظهر لك مجلدات على يسار البرنامج وهي مجلدات موقعك , لكن ليست المجلدات التي في www.???.com بل عند الإتصال بالإنترنت يجب عليك الدخول إلى مجلد www او public_html كلهم يودي إلى نفس المجلد لكن www مجرد إختصار لكي تفهم بأن داخل هذا المجلد هو الملفات الرئيسيه للموقع الذي تدخل به من هنا www.???.com
لذالك ندخل على www ثم سنجد هنا المكان الذي نضع فيه ملفات المدونة بإمكانك نقل الملفات التي بداخل مجلد wordpress من المدونه هنا لكي تفتح المدونه بهذه الطريقه
www.???.com
او يمكنك إدخالها داخل مجلد جديد بإسم myblog مثلاً لتصبح المدونه كالتالي
www.???.com/myblog
فلديك الخيار اين تضع مدونتك
فلو قلنا سنضعها في الموقع بشكل مباشر سنقوم بفتح مجلد wordpress من القائمة التي على اليسار ثم تحديد جميع ملفات ومجلدات داخل المجلد والضغط على السهم => يسار لكي يتم نقلها , وتأكد بأنك فاتح على مجلد www او public_html ليتم نقلها داخل الموقع, كما في الصورة التالية :

بعد الإنتهاء من النقل , الأن تم نقل جميع ملفات المدونة إلى موقعك لكن لا تعمل حتى الأن يجب علينا إجراء Install لها لكي تعمل
إعدادات تركيب المدونة
بكل سهوله نفتح الموقع تبعنا www.???.com راح ينقلنا مباشره من دون ما تشعر إلى www.???.com/wp-admin/install.php
اذا كانت هناك مشكلة في الإتصال بقاعدة البيانات ستظهر لك هذه الرسالة :
Error establishing a database connection
فيجب عليك التأكد من بيانات قاعدة البيانات وكتابتها بالشكل الصحيح
لكن في الغالب ستظهر لك هذه الصفحة

اكتب اسم مدونتك , وبريدك الإلكتروني

! انتهينا , تم تركيب مدونتك بنجاح والحمد لله , طبعاً تجد مكتوب اسم المستخدم admin وكلمة المرور ( أكيد غيرت الباسورد لا تحاولون تدخلون في موقعي كككك )
ويتم إرسال نسخه من معلومات الدخول إلى بريدك.
أضغط على ( دخول ) لكي تتجه إلى لوحة تحكم مدونتك ,

اكتب اسم المستخدم وكملة المرور , وسجل دخولك
ومرحباً بك في عرشك على الإنترنت

اعتقد كل شي في لوحة التحكم واضح وبالعربي , لو تبي تدون أضغط ( تدوين ) لو تبي تضيف أصناف إضغط ( إدارة المحتويات ) ثم ( تصنيفات ) ثم أضف تصنيف … ألخ
الحين الحمد لله انتهينا وانشأنا لأنفسنا مدونه خاصه
ان شاء الله افدتكم وأي إستفسارات انا حاظر , وبإذن الله راح نكمل المشوار قريباً بتصميم ستايل خاص وتركيبه وراح يكون مجاني للجميع.
أنتظروا الجزء الرابع قريباً بإذن الله
عالم التقنية


البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768
Web 2.0 في تصميم المواقع الإلكترونية
من الأساسيات الأولى هي أن تصميم موقعك يجب أن يتوافق مع تصاميم الـ Web 2.0 الحديثه المحدثه
لماذا سميتها بالحديثه المحدثه ؟ , لأنه أي تقنيه جديده متطوره أو فكرة أو نظرية تدخل عالم النت يتم تصنيفها داخل Web 2.0 بحكم انه تم وصف هذا المعيار بمواصفات ثابته لمستقبل النت الذي تم دراسته بوضوح شامل
ولكي يكون موقعك موقع يعاصر التطورات الجديدة ويتميز بواجهة بسيطة وجذابة وعملية في نفس الوقت وهذه نوعية المواقع التي تدوم دائماً يجب عليك إتباع شروط Web 2.0
ماهي شروط Web 2.0

من الشروط والمقاييس التي يجب الإهتمام بها في التصميم للموقع لكي تتطابق مع مواقع الـ Web 2.0 هي :
كتصميم فني
- أن يكون التصميم ( بسيط ) فالبساطه تعطي جودة ورؤية واضحه للموقع.
- أبرز النصوص بخطوط كبيرة واضحه عند العناويين والقوائم.
- حاول تبرز ألوان جريئة ومتناسقه في نفس الوقت.
- إضافة إنعكاس وتدرجات خفيفه للتصميم.
- استخدم تنسيق سلس ومرن في موقعك لا تشتت الزائر بتنسيق مشتت غير مرتب كإستخدام ألوان مختلفه وإطارات غير متناسقه واماكن غير جيده ومريحه للقراءة
- يفضل ان يكون الجزء الأعلى من الموقع الذي يسمى ( Header ) والذي يحتوي على شعار الموقع منفصل عن المحتوى والجزء الأسفل من الموقع الذي يسمى Footer منفصل عن المحتوى كذالك بحيث انك لا تجعلهما في شكل واحد بل يكون هناك فاصل واضح لكي لا تتشتت العين في رؤية الموقع ويكون مريح للتصفح.
- إضافة تأثيرات ضوئية على بعض الأجزاء.
- إضافة أيقونات متفرقة في التصميم.
كأكواد
- إعتماد عمل التصميم بإستخدام المعايير القياسية المعتمدة في كتابة وسوم لغة الترميز XHTML و خصائص لغة الأنماط CSS بالشكل الصحيح كاملاً
وذالك لكي يعمل وينعرض التصميم بشكل صحيح في جميع المتصفحات Explorer و FireFox و Chrome و Safari .. ألخ - عدم إستخدام الجداول (Tables) في تصميم وتنسيق الموقع بل إستخدام (Divs) وهذه نقطه مهمه جداً حيث ان الـ Divs يعطيك حرية في رؤية عناصر الـ XHTML بشكل سلس وسهل.
- فصل التصميم في ملف مستقل بأكواد CSS حيث يحتوي على جميع خصائص التصميم للموقع لكل الصفحات

بالنسبه لعملية كتابة الوسوم والخصائص للغة الترميز XHTML ولغة الأنماط CSS التي تم إعتمادها في شروط Web 2.0
يمكنك رؤية الصورة التالية التي توضح بشكل أكبر وبشكل مختصر طريقة عملها واندماجهما بأسلوب أجده شيق وجميل.

ويمكنك مشاهدة مواقع أنشأت على أساس Web 2.0 من هذا الدليل go2web20.net
خطوات تصميم الموقع :
- التصميم الفني : يتم تصميم الموقع بالتصميم الفني بإستخدام أحد برامج التصميم كالبرنامج الشهير Photoshop.
- تقطيع التصميم : يتم تقطيع التصميم بإستخدام برنامج التصميم كذالك كالـ Photoshop.
- كتابة وتركيب التصميم بإستخدام لغة الترميز XHTML ولغة التصميم CSS في صفحة الإنترنت.
تعبئة محتوى الموقع وتحديثه بشكل مستمر أو توفير مسؤليين عن أقسام معينه لمتابعة الزوار وتنشيط الموقع
ينسى أكثر الناس هذه النقطة المهمة والحساسة في الموقع فيقوم جاهداً ببناء وتصميم الموقع حتى النهاية وفي الأخير يغلق أبوابه مثل مواقع كثيرة, فالتخطيط لتحديث وتعبئة محتوى الموقع هي من أهم الخطوات لنجاح الموقع, مثلاً من الذي سيقوم بتعبئته هل ستوفر أشخاص مسؤلين عن تعبئة وتحديث محتوى الموقع ؟, هل سيشارك الزوار في تعبئته ؟ , مالذي يدفعهم للمشاركه في إضافة محتوى في موقعك ؟ هل سيقومون الزوار بطلب خدمات معينه ؟ من الذي سيكون مسؤل عن إستلام الطلبات ؟ هل سيكون لديه القدره الكافيه لإستلام الطلبات والتعامل مع الزوار؟ هل سيكون المسؤل متوفر بأوقات دائمه ام سيعطل الموقع بغيابه ووجوده المتقطع؟ , والكثير من الأسئلة التي تساعدك في تخطيط آلية تعبئة وتحديث الموقع, كما يجب الإشراف عليه للحصول على نجاح الموقع بالشكل المطلوب.
الإعلان والظهور الفعلي للموقع للحصول على الإنتشار المطلوب
يجب عليك تحديد المواقع التي ستعلن فيها بشكل مدروس , فمثلاً لو كان الموقع موقع سياحة وسفر فمن الأفضل لك مثلاً أن تعلن عن موقعك في موقع كبير عن السفر مثل (العرب المسافرون) أما إذا كان موقعك عن تزيين السيارات مثلاً فالإعلان الأفضل سيكون في (شبكة السيارات العربية) وإذا كان الموقع عن محل جوالات مثلاً أو موقع لبيع الجوالات فالموقع الأفضل للإعلان فيه مثلاً (جوال العرب) أما إذا كان موقعك يعلن عن بيع أجهزة حاسب آلي وأجهزة تقنية فالإعلان الأفضل لك (عالم التقنية) مثلاً … وإلى آخره… , فالإعلان في المواقع المشهورة والكبيرة من الأمور المهمة لنشر الموقع , لكن من المهم جداً أيضاً أن يكون الموقع بتصميمه وبمحتواه و فكرته يجذب بها الزوار كذالك لكي لا تخسر أموالك بالإعلانات بدون نتيجة, فمثلاً لو كان الموقع بيع جوالات اولاً تسهيل عملية الشراء للزائر, ثانياً وضع عروض مخفضه جداً في البداية … ألخ
طرح الإعلانات في الموقع
من المهم جداً أن يتوفر في موقعك إعلانات للربح منها , قد يحصل ذالك بعد الإشتهار في الموقع لكن الإستفادة من إعلانات مثل إعلانات Google AdSense.
ما هي إعلانات Google AdSense؟
هو عبارة عن نظام إعلانات يقوم بعرض إعلانات الشركات المعلنة في قوقل سواء إعلانات نصية أو إعلانات صور وعند قيام احد الزوار بالضغط على الإعلان من موقعك يتم إحتساب مبالغ مادية تكسبها من خلال موقعك على حسبب عدد الزوار, فهذه خدمة جيدة لكسب المال من موقعك من دون عناء, في حال تعدى المبلغ 100 دولار يتم تحويل المبلغ لك شهرياً.
مثال على الإعلانات ( في عالم التقنية تجد إعلانات Google AdSense ) على يسار الموقع ويمكنك إضافته في أكثر من مكان والتحكم في تصميمه.
كالمثال التالي تم أخذ الكود وإضافته هنا لأريكم المثال
صيانة الموقع وتحديثه
يجب عليك الحرص والإهتمام بموقعك ومتابعة آداءه فمثلاً لو بدأت المساحة بالإنتهاء يجب أن تقوم بزيادة المساحة لكي لا يتعطل موقعك , أو وصل كمية نقل البيانات إلى الحد المطلوب , أو إذا كانت الإستضافة غير مرضيه بإغلاق الموقع عدة مرات بحجة التحديث او الصيانه للسيرفر , فكل ثانيه من إغلاق الموقع تحسب عليك من الزوار ويتقلص عدد الزوار وتفقد ثقتهم بالموقع, فيجب عليك الإهتمام أشد الإهتمام بذالك وبذل المجهود الكافي للحرص على جعل الموقع يعمل دائماً من دون اي أعطال أو توقف, فالتوقفات المفاجئة تقتل الموقع.
هذه الخطوات التي درستها وجمعتها لكم من عدة مصادر إلكترونية وكتب منوعة.
توضح خطوات عمل الموقع بشكل متسلسل,
إنتظروني في الجزء القادم بإذن الله الذي يتطرق عن تطبيق كامل 100% وتفاصيل التعامل مع التصميم والتقطيع والتركيب كـ ( Style ) للموقع …
ودمتم بود
عالم التقنية



البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768

مرحبا لزوار مدونة ( أو موقع ) عالم التقنية والذين يستحقون الشكر على دعمهم وزيارتهم المتواصله للمدونة, وبما ان الموقع أصبح له زواره ومحبيه أحببت ان انشر أخر التطورات التي حصلت للموقع او في الموقع.
أولا ابارك لنفسي ولزميلي عبدالملك ولأخواني الكتاب والكتاب الضيوف على اننا وصلنا لمرتبه رائعه وعاليه جدا في ترتيب موقع اليكسا رغم ان مدونتنا تصنف بأنها جديدة ولم يمضي عليها سوا 7 شهور, ولكن بفضل الله ثم تعاون الاخوان والاخوات في هذه المدونة حققنا هذا النجاح والذي نسعى أن يتواصل بأذن الله.
فلقد ارتفع ترتيب الموقع بشكل كبير وسريع ولله الحمد ووصلنا إلى الترتيب رقم 113,270 الف وهذا رقم رائع مقارنة بعمر الموقع , ومن ناحية أخرى ارتفع عدد قراء الموقع من خلال RSS واصبح المعدل اليومي 550 قارئ( قبل ايام وصل عدد القراء الى 609 قارئى من خلال RSS ) وهذا رقم يستحق ان نفتخر به, وأيضا وجدنا في إحصائيات قوقل وإحصائيات موقع sitemeter ان معدل الزوار ارتفع بشكل كبير ووصل المعدل إلى 750 زائر يومي, فاللهم لك الحمد على هذا النجاح والذي يجعلنا نزيد من جهودنا لمواصله هذا النجاح.(بقية التفاصيل بعد الفاصل)
ولقد قمنا ببعض التحديثات في الموقع حيث قمنا بإضافه خيار طباعه التدوينة أو إرسال التدوينة لصديق والتي يمكن مشاهدة هذه الخيارات في نهاية كل تدوينة. وأيضا لقد قمنا بوضع مقال عن متى وكيف تم إنشاء الموقع في صفحة عن الموقع والتي يمكن زيارتها من هنا او من الشريط الموجود في أعلى الصفحة, وأيضا قمنا بوضع معلومات الاتصال بنا في صفحة إتصال بنا وأتمنى من الجميع ان يراسلنا او يتصل بنا وإعلامنا بأي اقتراح او شكوى او حتى فكرة جديدة نقدمها للموقع واتمنى ان يكون الاتصال بنا في امور تتعلق في الموقع فقط واي رساله او اتصال لاتتعلق بالموقع سوف يتم تجاهلها.
أما بخصوص الانضمام لنا ككاتب او ككتاب ضيف فنحن لازلنا نرحب باي شخص لديه القدرة على الكتابه في الموقع مهما كان ولكن لدي ملاحظه بسيطة وهي انه تصلني العديد من الطلبات للإنضمام للموقع ولكن من دون كتابه اي شيء تتعلق بالمرسل فنحن لانطلب من المرسل ان يكتب لنا سيرته الذاتيه ولكن نطلب منه ان يبين لنا هل لديه القدره على الكتابه وذكر امثله ان وجدت واخيرا أرجو ان لايتم ارسال رسائل غريبه ولاتتعلق بتوجه الموقع التقني ( أخر رساله وصلتني شخص يطلب الانضمام للموقع لانه يكتب في الشعر !!!!!!! ) .
وأخير أشكر زميلي وصديقي في الموقع وفي العمل عبدالملك على مايقدمه من جهد كبير في الموقع فهو الذي يمسك زمام امور الموقع التقنيه والفنيه وايضا هو مصمم ثيم الموقع فشكرا لك ياعبدالملك , وأيضا أشكر الكتاب الذين اقتطعوا جزء من وقتهم الثمين في طرح مقالاتهم في الموقع والذين لهم الفضل بعد الله في نجاح الموقع, وأخيرا للكتاب الضيوف الذين لم ولن أنسى فضلهم وجهودهم الواضحه في دعمهم للموقع فشكرا جزيلا لكم على هذا الدعم .
وبالنهاية اتمنى ان الله يوفقنا لما يحب ويرضى وان يتقبل منا صيامنا وقيامنا في هذا الشهر الفضل والسلام عليكم.
عالم التقنية



البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768

جميعكم لاحظ ظهور هذه الاداه اللتي بالصوره التاليه في عالم التقنية

قبل استخدامها وجدت أن اغلب المواقع العربيه والمنتديات الكبيره تستخدم هذه الاداه
فقمت بتجربتها ومعرفة قوة عملها على المدونات ورأيت منها نشاط كبير في ارشفة
المواضيع وتستطيع عن طريقها ان تربط مواضيعك المفضلة ، بمواقع تجدها مضافة
على صفحة الأداة وهي خدمة قريبة من خدمة rss ، كما انهم يوفرون خدمة rss بإيقونة اخرى .
- طريقة تركيب الاضافه
ثم نقوم بالضغط على Get Your Button

وستجد عدة خيارات اختر ما يحلو لك وفي اسفل الصفحة ستجد
Get Your Free Button أضغط لتظهر لك صفحة التسجيل

سجل معلوماتك في الخانات السفلية واضغط على Create Account ليظهر لك الكود
أنسخ محتوى الكود الأول :
ثم قم بوضع الكود بكل ملفات الزوار المعروضه بالمدونه : التدوينات – الصفحات .. الخ
بالتوفيق
عالم التفنية



البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768
السر وراء اختفاء بعض المدونين؟ 13 من التعليقات
الكاتب: بدر الحربي
الزيارات: 1,065

أحتفظ في مفضلتي الطويلة التي لا أرى آخرها بمجموعة لا بأس بها من بعض المدونات التي أستفيد منها وأتذوق قراءة مايكتب فيها.
ولكني أتفاجأ بعد فترة ليست بالطويلة, بتوقف بعض هذه المدونات واختفاء أصحابها. كان من المفترض أن أقوم بمراسلة أصحاب هذه المدونات, لمعرفة سبب انقطاع صاحبها عن التدوين
ولكن للأسف فعادة الكسل دائما ما تسيطر علي, فأكتفي بالقول لعله خيرا إن شاء الله,في بعض المدونات التي توقف مدونوها عن التدوين, لايوجد أي رسالة أو تنبيه يشير إلى سبب توقف الكاتب عن الكتابة.
ولا تستغرب بأن آخر المواضيع أو المقالات قد أكل عليها الزمن وشرب, وتاريخ إنتاجها قد مر عليه نصف العام أو أكثر.
في الأيام الماضية القريبة كنت أتحدث عبر برنامج المسنجر مع أخي سعود, المشرف على موقع عالم التقنية, وكنت أعلم أنني مقصر بشدة في كتابة المقالات في الآونة الأخيرة, فقلت ياسعود: أعتذر عن تقصيري في المشاركة في الموقع, ولكن يبدو أن حرفي قد تجمد, ولا أستطيع أن أكتب شيئا, فرد علي بأن جميعنا يمر في هذه الحالات ولكن نقاوم ونستمر, قلت يا أخي سعود ينتابني شعور بأني لا أستطيع إكمال المشوار فأنا أمر في بعض الظروف الصعبة التي قد تمنعني من مواصلة الكتابة, وأقول في نفسي الحمد لله الموقع الآن يزخر بكتاب متميزين ويثرون الموقع بكتابات رائعة وأخبار شيقة وجديدة.
أخي سعود كان يقول لي في ما معناه: يابدر لم تأتي بجديد, ولكن امنح نفسك إجازة ثم عاود الكتابة والموقع لكم جميعا وحياك الله دائما وأبدا.
أقدر موقف سعود وأشكره هنا.
ولكن لا أخفيكم بأنه قد تبين لدي السبب الرئيسي وراء اختفاء بعض المدونين, وتوقفهم فجأة عن التدوين, فالبعض منهم تمر به بعض الظروف الطارئة, فيبتعد عن التدوين وينقطع فجأة, وبعد فترة من الزمن وبنعمة من الله تزول هذه الظروف, فيعود المدون مهرولاً لمدونته, للعودة للكتابة والتدوين, ولكنه يفاجأ بأن الجميع قد رحل عن منزله, ولن يطرق بابه أحدا في الأيام القادمة.
الكثير من الأصحاب الأعزاء يعيد علي مرارا وتكرارا ويطلب مني بأن أملك موقعا أو مدونة خاصة بي وحدي, مدعين بأني أملك القدرة والمقومات الجيدة للتدوين, أشكر لهم ثقتهم الغالية.
ولكن لا أعتقد أنني سوف أقوم بتلك الخطوة أبدا, فأنا مؤمن بأن اليد الواحدة لا تصفق ولن تصفق أبدا, وأن يد الله مع الجماعة دائما.
وعلى يقين تام بأنني سوف أواجه يوما ما سببا يبعدني عن الكتابة, ومن ثم أفشل في تجربتي وبالتالي أفقد القدرة على الكتابة مرة أخرى.
من وجهة نظري فالتدوين في مدونة يمتلكها شخص منفرد بذاته غير مجدية أبدا والعمل المنفرد غالبا ما ينهار وينتهي بالسقوط.
الأعمال الجماعية هي الأعمال الناجحة دائما, وهذه المدونة التي تحولت بفضل الله ثم بفضل العمل الجماعي لموقع متكامل, لهو أكبر مثال على نجاح الأعمال الجماعية.
عند نهاية هذا المقال الذي لا أعلم كيف أنهيت كتابته, سوف أتوقف عن كتابة المقالات في الأيام القادمة وذلك لبعض الظروف التي أمر بها, وأدعو الله العلي القدير أن يزيل هذه الظروف في الأيام العاجلة القريبة, لأعاود الكتابة والخربشة على بياض هذا الموقع الجميل, الذي أعتبره الآن الموطن الجديد لنا على شبكة الإنترنت.
دمتم سالمين دائما.
عالم التقنية


البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768
كتاب عرب أدسنس .....الربح من الأنترنت خطوة بخطوة.pdf
Created Jun 3, 2011 by joseph nashaat
تحميل كتاب عرب أدسنس

من
http://downdata.blogspot.com/



البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768
طلب مني عزيزي وصديقي الغالي بدر الشهري تعريب ستايل ووردبريس
وبصراحه ذوقه حلو في إختيار الستايلات
فقمت بدوري بتعريب الستايل وجزاه الله خير أذن لي بنشره لكم هنا بعد التعريب
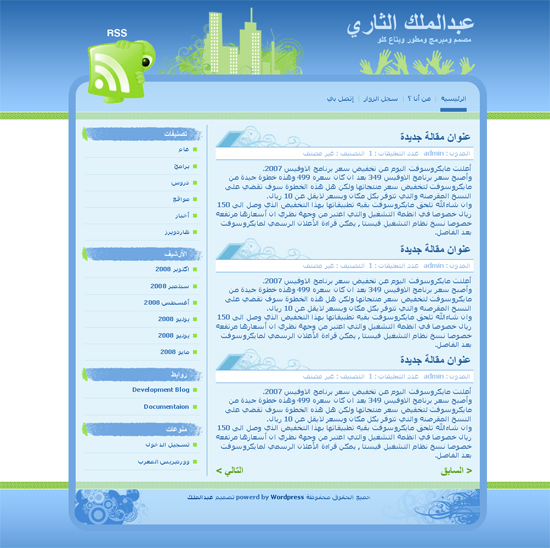
صورة الستايل ( أضغط على الصور لتكبيرها )

مثل ما تشوفون ذوق الزميل بدر الشهري
فيه ملاحظة بسيطه أنبهكم بها , ستشاهدون الصورة الكبيرة التي في الأعلى , هذه يجلب لك صور عشوائية من مجلد الستايل داخل images راح تشاهدون الصور كلها بهذا الاسم bg-portrait1.jpg و bg-portrait2.jpg … ألخ فيمكنكم تغييرها وإضافة صور أخرى بإسم bg-portrai ثم آخر رقم في المجموعة وثم طبعاً .jpg
لتحميل الستايل من هنا

تحياتي لكم وتدوين سعيد
عالم التقنية



البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768

هذا الموضوع عبارة عن سلسلة (( كيف تبني موقعك الإلكتروني على الإنترنت بنجاح ))
تصفح وتابع :
أو أكمل الجزء الخامس معنا هنا …
يتكون الجزء الخامس من النقاط التالية :
- تصميم الموقع أو المدونة.
- تقطيع التصميم بعد تصميمه.
- تركيب التصميم في الموقع او المدونة.
تصميم الموقع أو المدونة
سنبدأ في هذا الجزء بتصميم الموقع أو المدونة.
هناك أمور يجب ان نحددها في تصميم الموقع مثل لون الموقع وتنسيق الموقع وأن نحدد العرض المناسب للموقع,
هل نريده متمدد بنسبة 100% او نريده ثابت بمقاس واحد ؟ أغلب المواقع المشهورة تستخدم تصاميم ذات عرض ثابت مثل Yahoo, WordPress, Facebook, YouTube وطبعاً الموقع الشهير عالم التقنية
لذالك سنقوم بعمل تصميم ذات عرض مقاس ثابت , مقاسات العرض الثابته يفضل أن يكون أقصى عرض 1003px لكي تكون مناسبه لأكثر الشاشات المستخدمه حالياً وهذا ما يتم عمله لأكثر المواقع الشهيره, سابقاً كانت تستخدم مقاسات العرض 779px لكي تتناسب مع دقة الشاشة 800*600 لجميع المستخدمين لكن بدأت هذه الظاهره تنقرض وهذا لأن أغلب اذا ما كان كل المستخدمين يستخدمون حالياً مقاس دقة شاشة اكبر من 800*600 مثل 1280*800.
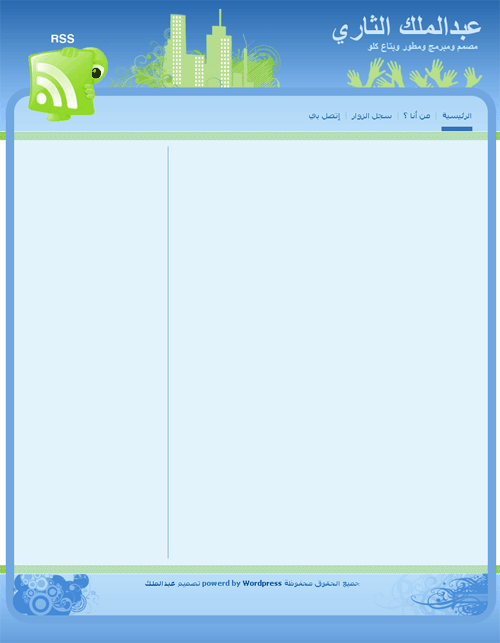
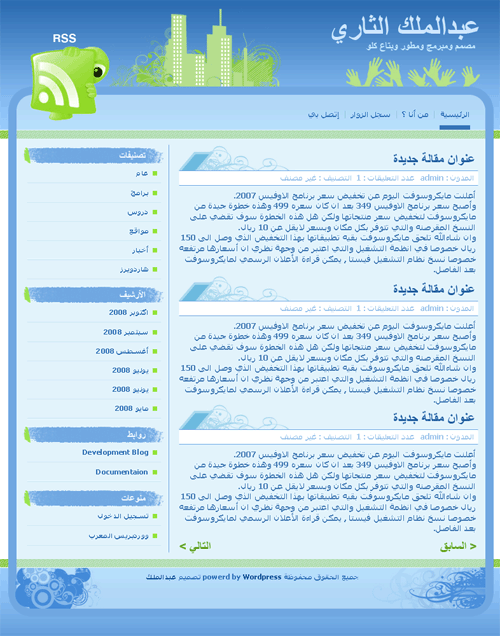
هذا هو تصميمي الذي سأشرح كيفية عمل مثله بالفوتوشوب وسأشرح طريقة تقطيعه وتركيبه كمدونه

أضغط على الصورة لتكبيرها
وطبعاً بعد ما نخلص من عمل وتقطيع الموقع راح أطرح الستايل مجاناً للجميع وكذالك مصدر الفوتوشوب موجود في هذا الموضوع
بعض الأجزاء في التصميم مثل اسم الموقع والجمله التي تحت اسم الموقع وعناوين المقالات وعناوين القوائم الجانبية والنصوص المختلفه توضيحيه للتصميم وهي عباره عن امثله بحيث تقوم بتصميمها لكي ترى النتيجه النهائيه وبعد تقطيع واخذ الصور من التصميم تكتب النصوص بصيغة HTML وتنسق نوع الخطوط وألوانها بإستخدام CSS بنفس الخطوط والألوان التي استخدمتها في التصميم لكي تتناسق بالشكل المطلوب.
الأن بسم الله نبدأ
نفتح الفوتوشوب
نفتح صفحة جديدة بالضغط من القائمة العلوية ( File -> New ) أو ( ملف -> جديد )

اكتب اسم الملف الجديد << حركه مالها داعي بس احب اتفلسف , اكتب العرض 1003 ويجب ان لا يتعدى هذا الرقم دائماً في تصميم المواقع الإلكترونية كمعيار لأغلب مواقع الشركات العالمية, دائماً دقة الوضوح في تصميم المواقع يجب ان تكون 72 اما في انواع التصميم المختلفه تختلف الدقه فمثلاً في حال كان التصميم للطباعه فستكون افضل دقة هي 300 بيكسل.
محتويات الخلفية موضوعه على شفاف يفضل جعلها أبيض بدل شفاف او يمكنك تعبئة الخلفيه باللون الأبيض بعد إنشاء الصفحة بأداة التعبئة

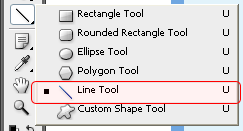
الان بعد إنشاء الصفحة نختار أداة المربع من هنا

ونرسم مستطيل كبير في أعلى الصفحة بهذا الشكل تماماً , لون المربع يمكنك وضعه أي لون تريده لا يهم

الان من نافذة الطبقات اضغط الزر الأيمن من الفأرة ثم اختر خيارات الدمج او Blending Options وهي على نفس الطبقه التي انشأناها قبل قليل التي تكون طبقة الشكل المستطيل
في حال ان نافذة الطبقات غير موجودة توجه لاعلى القائمة ثم اختر ( نافذة ثم طبقات ) او windows ثم layers

ثم عند فتح النافذة قم بإختيار تغشية متدرجة بالألوان 185ba2 إلى درجة اللون 92c7fd
كما رسمنا المستطيل الكبير في اعلى الصفحة نرسم مستطيل آخر تحته ولكن ارتفاعه اصغر بكثير
باستخدام اداة رسم الشكل المربع التالية :

و في هذه الحاله يفضل ان يكون اللون نفس اللون الموجود بالصورة وهو درجة اللون هذه ( 86c542 ) #

الأن نريد ان نضع على هذا المستطيل الأخضر تعبئة محشيه او قناع مثلاً نقاط بشكل جميل
فبالتالي نفتح صفحة جديدة بالضغط على ملف جديد او file new ثم نحدد المقاس العرض 7 والارتفاع 7 ثم نختار اداة القلم وليس الفرشاة وذالك بالضغط عليه من الأدوات الظاهره لك او اذا لم تكن ضاهرة فبالضغط على الزر الأيمن من الفأرة على اداة الفرشاة ثم اختيار اداة القلم

نختار اللون كما هو موجود في الشكل التالي بدرجة اللون هذه ( c7e4a7 ) # ثم نرسم شكلاً جميلاً بإمكانك عمل كما رسمت او الإبداع بنفسك بكل سهوله بالتنقيط
ولا تنسى ان تكون الخلفية شفافه لكي يضهر اللون الذي سنضع عليه القناع

الأن لنجعل هذا التصميم نموذج قناع لإستخدامه في اداة التعبئة المحشيه بالضغط على تحرير ثم تحديد النموذج او Edit ثم Define Pattern
واكتب اسم النموذج ثم اضغط موافق ونغلق الصفحة التي انشأناها

الأن نرجع إلى مستطيلنا الطويل الأخضر ونختار نمط الطبقه بالضغط على الطبقه بالزر الأيمن ثم اختيار خيارات الدمج او Blending Options
نختار نمط تعبئة الحشو ونختار من انواع الحشو وسنجد الحشوه التي انشأناها سابقاً , نختار عليها ثم موافق

سترى ان الشكل المستطيل ضهرت عليه نقشة جميلة ,
الأن نريد ان نصمم خلفية الجزء السفلي من الموقع والذي يسمى بـ (Footer) نقوم بمضاعفة طبقتي المستطيلين بأختيار واحد منهم ثم من لوحة المفاتيح الضغط على CTRL مع اختيار الطبقات التي تريدها وفي حالتنا هذه يكون المستطيل الآخر
ثم نضغط بالزر الأيمن من الفأرة ونختار مضاعفة طبقات او Duplicate Layer

سنجد ان الطبقتين تضاعفت

الأن نختار اداة التحريك او الـ move من ادوات التحكم او بالضغط على لوحة المفاتيح حرف V

طبعاً بما انك قمت بمضاعفة الطبقتين ستكون الطبقتين المتضاعفة لا زالت محدده عليها كما في الصورة السابقه ولكن اذا لم تكن محدده قم بتحديد الطبقتين التي تضاعفت قبل قليل
ثم في الصفحة اسحب الطبقتين إلى الأسفل واقلبهما بالضغط على CTRL + T ثم الضغط على الزر الأيمن من الفأرة واختيار قلب افقي او دوران افقي او Flip Vertical
بعد ذالك نود ان نعكس تدرجات الخلفية التي في المستطيل الكبير لكي يكون تصميماً جميلاً بشكل افضل , فنختار طبقة المستطيل الكبير ونختار على خيارات الدمج او Blending Options ثم في نمط تعبئة متدرجة نضع صح على ( عكس ) او Reverse

ليصبح لدينا مثل هذا الشكل

الأن لدينا خلفية الجزء العلوي (Header) وخلفية الجزء السفلي (Footer) , ونريد ان نصمم خلفية جزء المحتوى او الجزء الوسطي (Content, Middle)
نختار اداة رسم الشكل المستطيل ذو الزوايا المائلة ونختار درجة الميلان 25 بكسل ( درجة الميلان تكون في أعلى القائمة )

نرسم شكل مستطيل كبير في وسط الصفحة يقطع جزء بسيط من الجزء العلوي والجزء السفلي على ان يكون درجة اللون له ( cdeaf9 ) # كما في الصورة التالية

الأن على نفس الطبقة نختار خصائص الدمج او Blending Options لكي نقوم بتغيير نمط هذا المستطيل ذو الزوايا المائلة
من على خيارات الدمج: تخصيخ نضع دمج متطور وتضليل بقدر 59% او قريبه منها لكي يكون المستطيل شبه شفاف ويبين الجزء العلوي والسفلي من التصميم بشكل جذاب

مع اختيار خاصية الحدود بمقاس 13 بكسل واللون ( 70a7e1 ) #

لتظهر النتيجة كما في الشكل التالي :

عالم التقنية



البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768
الأن لدينا تصميم خلفيه جميله للموقع
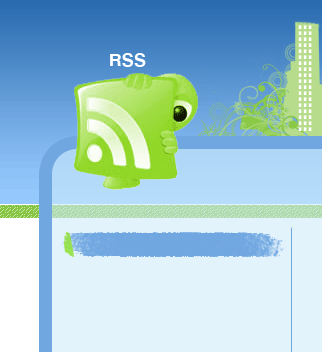
سنبدأ بملئ محتوى الجزء العلوي بكتابة اسم الموقع اولاً بأختيار أداة النص

والكتابة في اعلى الصفحة في مكان مناسب يكون موازي لبداية خلفية المحتوى ويكون خصائص الخط كالتالي

ومن ثم نكتب في اسفل عنوان الموقع هذا السطر ( الرئيسية | من أنا ؟ | سجل الزوار | إتصل بي ) والذي يمثل القائمة العلوية ونقوم بتحديد الكلمات ووضعها باللون 3372b6

وتحديد الخطوط ووضعها باللون 96c4db لتظهر بشكل جميل وجذاب

بكل بساطه نرسم مستطيل صغير تحت كلمة الرئيسية ( هذا المستطيل يمثل بأنك انت في هذه الصفحة عند الدخول على الموقع ) سنتطرق لكيفية عملها لاحقاً بإذن الله في درس عملية تقطيع وتركيب الستايل في المدونة

الأن بودي ان نضع في الجانب الأيسر من التصميم صورة للـ RSS ويمكنك أختيار صوره متنوعة كثيرة ومختلفة من محرك بحث قوقل للصور من هنا
http://images.google.com/images?q=rss+icons
ستجد الكثير والكثير من الصور الجميلة والرائعة والممتعة المتعلقة بأيقونات RSS او ما تسمى بالخلاصات
فمثلاً انا اخترت هذه الصورة

نقوم بنسخها بالضغط على الزر الأيمن ثم نسخ او نسخ الصورة من المتصفح ثم لصقها في الفوتوشوب بالضغط على CTRL + V او تحرير ولصق او Edit Paste
ونختار اداة العصا السحرية لنحدد الجزء الأبيض من الصورة بالضغط على الجزء الأبيض ثم من لوحة المفاتيح نضغط Delete

لتظهر النتيجة الجميلة التالية :

لكي يتناسق التصميم من الممكن تغيير لون الصورة بالضغط على CTRL + U ثم اختيار اللون المناسب كما في النافذة من الصورة التالية

لكي نزيد من جمالية التصميم ووضحه نكتب فوق الصورة RSS باللون الأبيض بكل بساطة

الأن خلصنا من محتوى الجزء العلوي باقي التشطيبات عليه مثل ما يقولون ,
فراح نستخدم الفراشي لزيادة تجميل الجزء العلوي او الـ Header
لتصبح النتيجة كالتالي :

ستجد الكثير والكثير من الفراشي من هنا http://www.brusheezy.com
وراح اضيف لكم الفراشي المستخدمة في التصميم في نهاية الموضوع
بعد تحميل الفراشي التي تناسبك ستجد طريقة تركيب الفرشاة من هنا
دامنا خلصنا من الجزء العلوي راح نتفرغ للجزء السفلي Footer عشان نتفرغ للجزء الوسطي المتعلق بمحتوى الموقع
نضيف هذا النص في الجزء السفلي في وسط الصفحة ( جميع الحقوق محفوظة powerd by WordPress تصميم عبدالملك ) اللهم استبدال تصميم عبدالملك بأسمك

الأن نضيف على الجزء السفلي تأثيرات فراشي كما في الجزء العلوي لتصبح النتيجة كالتالي (وكما اوضحت بأن الفراشي ستكون مطروحة في أسفل الموضوع)

الأن ننتقل إلى تصميم الجزء المتعلق بمحتوى الموقع الذي يكون في وسط الموقع

بسم الله نبدأ
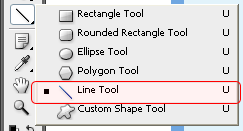
لننتهي من القائمة الجانبية الأن ونختار أداة رسم الخط لنرسم الفاصل بين القائمة الجانبية ومقالات الموقع كالتالي :


الأن احب اوضح بأن القائمة الجانبية دائماً في المدونات تتكون من قوائم ( عنوان ) و ( قائمة خاصة بالعنوان ) او عنوان ( ومحتوى بسيط ) وهذا ما سنقوم بتصميمه
فنبدأ بالعنوان لنرسم خلفية جميله ونوع ولون نص مناسب للعنوان, نختار اداة الفرشاة

ثم نختار من الأعلى شكل الفرشاة من قسم الفراشي الأساسية ونختار شكل الفرشاة هذه

ننشأ طبقة جديدة فارغة من نافذة الطبقات لكي نرسم عليها بالفرشاة

ثم نرسم في الصفحة بأعلى القائمة الجانبية خط مستقيم بنفس الفرشة التي اخترناها سابقاً ولعمل ذالك اضغط بالفأرة في المكان المناسب مع الضغط على Shift وتحريك الفأرة إلى الجانب الآخر وهكذا سيكون خط مستقيم تماماً غير متعرج

لزيادة الجمالية في خلفية العنوان الخاص بالقائمة الجانبية اضفت بالفرشاة باللون الأخضر مستطيل جانبي كالتالي

الأن نكتب نص العنوان باللون الأبيض ونوع الخط Arial و حجم

هنا أحب أن أبين بأن بعض النصوص مثل التصنيفات واسم الموقع وحقوق الموقع في أسفل التصميم تكون نصيه في الموقع الفعلي بعد التقطيع لذالك يجب على النصوص الحقيقة والتي لن يتم إستخدامها كصورة ان تكون نصوص معروفه مثل Arial أو Tahoma لكي يستطيع اي زائر تشغيلها حيث الخطوط الغير إفتراضيه في انظمة التشغيل لا يمكن تشغيلها للزوار الذين لا يمتلكون هذه الخطوط في اجهزتهم
وبعض النصوص التي صممناها مثل التي في أعلى صورة RSS سيتم قطعها كصوره لكي تكون صورة كاملة برابط واحد
الأن انتهينا من عنوان القائمة الجانبية ننتقل إلى قائمة العنوان وهي كالتالي
نختار أداة الخط

ونرسم مستطيل كالتالي باللون cce7f4

ثم نرسم النقطه الخاصه بالقائمة والتي تسمى Bullet عن طريق اختيار اداة رسم الشكل المربع

ونختار اللون الأخضر 92e33a ونرسم الشكل التالي

عالم التقنية


البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768
هنا أحب أن أوضح بأننا في تصميم المواقع نعمل على تناسق الألوان دائماً وهو علم بحد ذاته ونقطة مهمة جداً في تصميم المواقع
الأن نكتب نص القائمة بكل سهولة ( Tahoma , لون أزرق غامق )

نقوم بمضاعفة الثلاث طبقات الأخيره التي أنشأناها الخط والنقطة والنص ( عملية المضاعفة شرحناها سابقاً ) ثم نحرك الطبقات المضاعفة للأسفل قليلاً كالتالي

نغير كلمة عام إلى برامج او اي قسم مثلاً

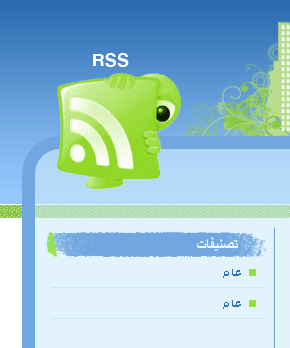
ونعيد الخطوتين الأخيرتين لكي نضيف اقسام وتصنيفات المدونة لتظهر كالتالي

ثم لننشأ قائمة اخرى اسفل قائمة التصنيفات وذالك بمضاعفة جميع طبقات قائمة التصنيفات وتحريكها للأسفل لتصبح كالتالي

نغير المسميات من تصنيفات إلى الأرشيف وتغيير القائمة الخاصة بالأرشيف لتكون كأرشفة شهرية كما يتم وضعها في أغلب المدونات

ونفس العمل للخطوتين الأخيرتين لعنوان
روابط و منوعات

تلاحظون بأن تصميم الموقع ليس بالسهولة المتوقعة فتصميم الموقع يأخذ جهد ويأخذ وقت ويأخذ أفكار كثيرة ويأخذ ذوق ويأخذ خبرة !
نرجع لمحور حديثنا الحمد لله خلصنا من القائمة الجانبية وباقي المحتوى التي تكون المقالات من اجزائها عنوان المقالة معلومات عن المقالة ( التاريخ والكاتب والتعليقات ) ونص المقالة وزر ( اقرء المزيد … )
بسم الله نبدأ
نكتب نص ( عنوان مقالة جديدة ) بخط Arial ولون أزرق غامق بخط كبير كالتالي :

نرسم اسفله مستطيل بأستخدام أداة رسم الشكل المربع ويكون باللون الأبيض


ثم نرسم خطين اسفل وأعلى المستطيل الأبيض باللون الأزرق الغامق باستخدام اداة رسم الخط كالتالي


نكتب داخل المستطيل الأبيض ( المدون : admin عدد التعليقات : 1 التصنيف : غير مصنف ) باللون a0c3ea
كالتالي :

ثم نكتب اسفل المستطيل الأبيض نص المقالة باستخدام نوع الخط Tahoma واللون الأزرق الغامق ( يفضل أن يكون نص المقالة نص صحيح لكي تكون الصورة اوضح لك في رؤية التصميم بشكله الجميل وتنسيقه في حال كان غير ذالك )

الأن نضع لمسة جمالية باستخدام الفرشاة في صندوق المقالة وذالك في المكان الفارغ بجانب عنوان المقالة لتصبح كالتالي ( وكما اعيد تجدون الفراشي في أسفل الموضوع )

الأن بكل بساطة وكما عملنا سابقاً أكثر من مرة نضاعف الطبقات الأخيرة التي أنشأناها المتعلقة بصندوق المقالة ونحركها أسفل الموجودة
لتصبح النتيجة كالتالي

نضع ( < السابق ) و ( التالي > ) في أسفل المقالات بنوع الخط Arial باللون 60a01b بالحجم 18pt لتصبح النتيجة كالتالي

الحمد لله أنتهينا من هذا الدرس واتمنى ان تكون سهلت عليكم جميع الخطوات ولأي استفسار انا موجود وسيفرحني ويشرفني الرد عليكم
حتى لو أضطريت ان اشرح الموضوع كاملاً بالفيديو
لتحميل الفرشات من هنا

لتحميل مصدر الفوتوشوب من هنا

انتظرونا في درس قادم من سلسلة كيف تبني موقعك بنجاح بإذن الله حيث سنتطرق إلى تقطيع وتركيب التصميم كـ XHTML و CSS في مدونة WordPress
تحياتي للجميع عبدالملك الثاري
عالم التقنية


البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768
الكاتب: عبدالملك الثاري

الزيارات: 11,787

هذا الموضوع عبارة عن سلسلة (( كيف تبني موقعك الإلكتروني على الإنترنت بنجاح ))
تصفح وتابع :
أو أكمل الجزء السادس معنا هنا …
قمنا بالدرس السابق بهذا التصميم الخاص بستايل مدونة ووردبريس
في هذا الدرس سنشرح طريقة تقطيع التصميم وتركيبه في مدونة ووردبريس ليكون ستايل جاهز للإستخدام
بسم الله نبدأ
1/ التقطيع
هذا هو التصميم الذي قمنا بتصميمه

نقوماً أولاً بإخفاء طبقات النصوص مثل عنوان الموقع ( عبدالملك الثاري ) وعناوين المقالات … ألخ
وذالك عن طريق نافذة الطبقات بالضغط على صورة العين لتختفي

طبعاً لجميع الطبقات النصية وكذالك صورة الـ RSS مثلاً لأننا سنقطع الخلفيه
قم بعمل ذالك حتى يصبح التصميم في النهايه ليصبح كالتالي :

الأن قم بإختيار أداة التقطيع

بعد ذالك قم بتحديد الجزء العلوي في وسط الصفحة , كالتالي : ( ستلاحظ ان الفوتوشوب يساعدك في تسهيل عملية التحديد بإختيار المربع بشكل اتوماتيكي وسلس جداً )

حيث هذه الصوره التي حددنها ستكون صوره مقطوعه في النهايه وتمثل صوره خلفيه للجزء العلوي , ولكن خلف هذه الصوره سيكون هناك خلفيه أخرى وهي الخلفية المتكررة أعلى الستايل لذالك نقص جزء بسيط من هذه الصورة حيث سنجعلها خلفيه متكرره في الأعلى

دائماً في الخلفيات المتكرره يجب ان نراعي الحدود والزخارف والنقشات فمثلاً لدينا في هذه الخلفيه نقشه بسيطه فيجب علينا ان نراعي قطع هذه الصورة بالشكل الصحيح ولتوضيح الصوره انظر للصورة التالية :

الأن سنأخذ جزء بسيط من التصميم يمثل خلفية المحتوى للصفحة حيث يحتوي على الحدود اليمنى واليسرى التي ستتمدد وتتكرر إلى أسفل التصميم على حسب طول صفحة الموقع وعلى حسب كثافة المحتوى , حيث سيكون ارتفاع هذه الصوره 1 بكسل فقط والعرض من بداية الحد حتى النهاية كالصورة التالية :

ونحدد بقية الصور كذالك مثل صورة خلفية عنوان القائمة الجانبية

ثم نحدد صورة الزخرفة الخاصة بخلفية عنوان المقالة

ثم نحدد الجزء السفلي من التصميم

ونفس ما عملنا بالجزء العلوي من التصميم نقوم بقص الخلفية المتكررة أفقياً كالتالي

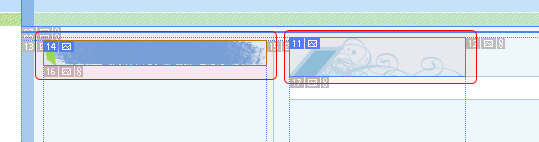
ليصبح تقطيعنا في الأخير كالتالي

الأن راح نحفظ الصور اللي حددناها راح يقطعها لنا الفوتوشوب ,
هناك أجزاء من الصور راح يقطعها لنا الفوتوشوب كذالك مثل المربعات المنتشره في التصميم التي لم تحددها , لكن بعد ما نقوم بحفظ جميع الصور المقطعه سنقوم بإختيار الصور التي نريدها ومسح الصور التي لا نريدها بكل بساطه
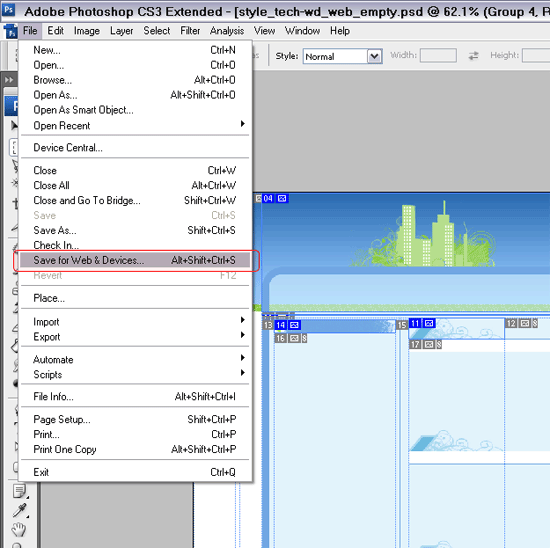
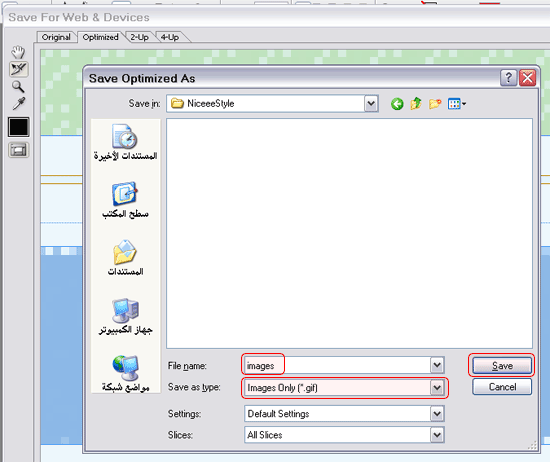
نكمل الموضوع , اختر File ثم Save For Web Or Devices كما في الصورة التالية

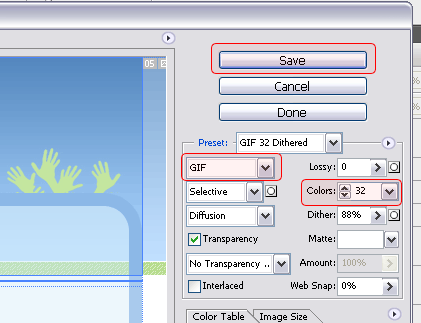
ستظهر لنا نافذة كبيرة , يمكننا عن طريقها تحديد كل صورة تم تقطيعها واختيار الإعدادات المناسبة لها فمثلاً الصور الكبيرة والتي فيه ألوان كثيره وتدرجات كثيره يجب ان تكون ذات صيغة JPG وبجودة 100% اما الصور التي تحتوي على الوان بسيطه من دون تدرجات وصور صغيره نجعلها GIF بعدد ألوان بسيط
هذه الخطوه خطوه مهمه جداً في تصميم المواقع تحديد اقل حجم ممكن مع طبعاً الحفاظ على الجودة
كما في الصور التالية :




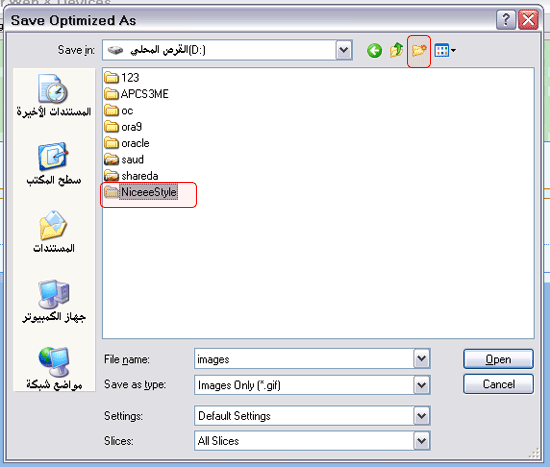
في الأخير نضغظ على Save ستظهر لنا هذه النافذة , ننشأ مجلد جديد يكون اسم مجلد الستايل الذي تبنيه

نفتح المجلد نكتب images ثم نضغظ Save

الان تم تقطيع الستايل نتجه إلى المجلد الذي أنشأناه

نفتحه لنجد صور الستايل مقطعه

لتبقى لدينا فقط الصور التي نريد استخدامها في الستايل والتي حددناها سابقاً في الفوتوشوب

بعد ذالك قم بإعادة تسمية الصور حسب رؤيتك مثلاً
الصورة التي ستكون في أعلى المدونه التي هي images_04.jpg يمكنك تسميتها header.jpg
والصورة التي تكون الخلفيه لها بشكل متمدد التي هي images_2.jpg سمها header_bg.jpg
والصورة التي تكون أسفل المدونه والتي اسمها images_19.jpg سمها footer.jpg
والصورة التي تكون خلفيه لها والتي اسمها images_18.jpg سمها footer_bg.jpg
والصورة التي تمثل عنوان القائمه الجانبية التي اسمها images_14.gif سمها side_title_bg.gif
والصورة التي تمثل خلفية المحتوى والتي اسمها هنا images_08.gif سمها page_bg.gif
والصورة التي تمثل الزخرفه الخاصه بعنوان المقاله والتي باسم images_11.gif سمها title_bg.gif
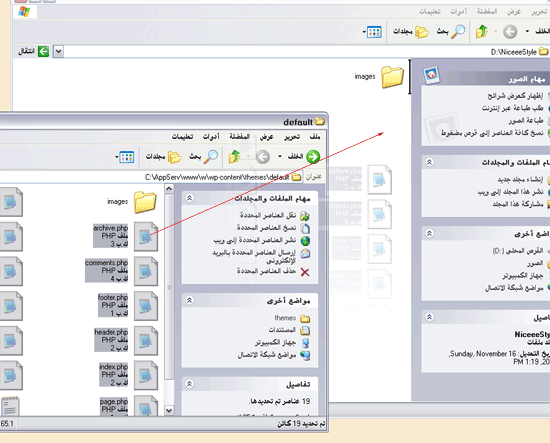
الان علينا ان نأتي بملفات ستايل ووردبريس لكي ننشأ الستايل الخاص بنا وذالك بنسخ مجلد Default
داخل wp-content/themes/
يمكنك اخذها من مدونتك السابقه او تحميلها من ووردبريس http://ar.wordpress.org
وننقل ملفات الستايل من دون images داخل المجلد الذي انشأناه NiceeeStyle

2/ CSS & XHTML
عالم التقنية



البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,768
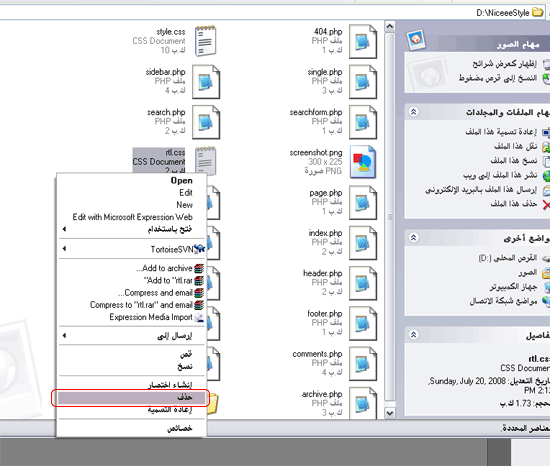
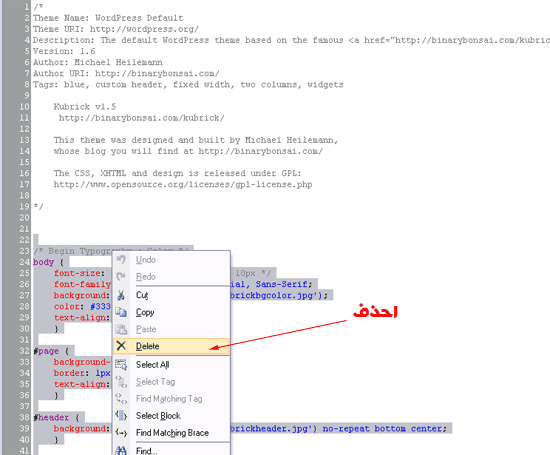
الان نحذف الملف rtl.css داخل المجلد NiceeeStyle لأننا لا نحتاجه حيث سيكون جميع عملنا على الـ CSS في ملف style.css

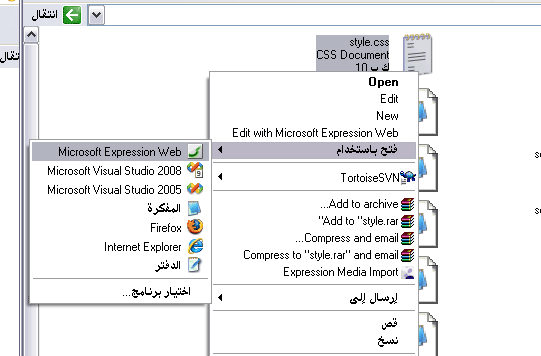
الأن نفتح ملف style.css بأي برنامج تحرير

( فقط لكي نعمل إجراءات بسيطه وليس لكتابة الـ CSS ) هذه الإجراءات هي كتابة عنوان الستايل وبيانات تصميم الستايل , أولاً نقوم بحذف جميع أكواد الـ CSS

الأن بما اننا حذف الستايل بالكامل وسنبدأ بعمل تصميمنا الخاص سنقوم بتسمية التصميم بأسمنا
هذه المعلومات ستكون موجوده في لوحة تحكم المدونة

الأن نحفظ الملف ونغلقه
وننقل مجلدنا NiceeeStyle إلى المدونة داخل مجلد wp-content/themes
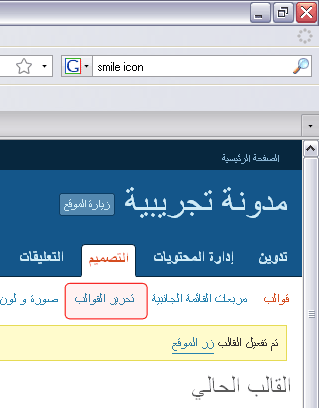
ثم ننتقل إلى لوحة تحكم المدونة ونختار قسم التصميم من أعلى القائمة ليظهر لنا الستايل الذي قمنا بنقله

راح نغير صورته في الأخير لكن اضغط على اسمه ستايل نايس

شكله حالياً Blank يعني فاضي بدون اي ستايل اضغط على تفعيل ستايل نايس عشان نفعله ثم اضغط تحرير القالب عشان نبدا نعدل على الـ CSS

راح نجد اول ما تضغط على تحرير القالب ملف style.css مفتوح , وطبعاً فاضي حالياً نبي نعدل على الـ XHTML فنروح لملف أعلى الصفحة

هذي الصورة للتوضيح

في ستايلنا ما نحتاج الـ div اللي بالآي دي headerimg لذالك راح نمسحه , ووننقل الـ div اللي بالآي دي page اسفل الهيدر بحيث راح نستخدمه في خلفية المحتوى كما في الصورة التالية

أحب اوضح لكم إذا فهمت التعامل مع الـ XHTML والـ CSS راح تقدر تصمم اي ستايل في العالم بكل سهوله
نكمل شرحنا
نروح لملف footer.php الخاص بأسفل الصفحة ونلقحه مثل الصوره التاليه اهم شي لا تنسون تسكيرة الـ div اللي بالآي دي page اللي سويناها في الهيدر وهي أول سطر في هذا الملف

الان نفتح ملف index.php اللي هو الصفحة الرئيسية , ونغير مثل اللي في الصورة , مجرد تغيير اماكن عشان نضبطها في نفس التصميم اللي سويناه مثلاً التعليقات نخليها فوق وبدال بواسطة نكتب المدون مثل ما سوينا في تصميمنا ومثل ما تم التخطيط عليه

بعد تنفيذ ما هو في الصورة السابقه سيصبح الكود كالتالي :

المشوار طويل وقد يكون معقد لبعض من لا يعرف الكثير عن CSS
نبدأ بسم الله
أولاً نكتب ستايل اول وسم لدينا وهو body كالتالي
body {margin:0px;
background:url(images/header_bg.jpg) repeat-x;
}
margin معناتها المساحة الخارجية إفتراضياً راح من دون وضع 0 بكسل راح يكون هناك مسافه بين اي عنصر في الصفحة وحائط المتصفح إن صحت التسميه
background: هو الخاصية المتعلقه بالخلفية سواء كان لون او صورة , في حالتنا هذه لون الخلفيه هو الأبيض فلن نكتب اي شي فقط سنضع خلفيه صوره بعنوان images/header_bg.jpg بعد ذالك اضفنا repeat-x هذا معناه ان التكرار أفقي فقط وليس أفقي وعمودي فلذالك ستكون الخلفية بالطول فقط
الأن بعد حفظ الملف ستظهر لدينا خلفية علوية بالصورة التي اخترناها
نكمل الكود المتعلق بالـ CSS
انتهينا من الـ Body ننتقل إلى اللي بعده
مثلاً نبي نخلص من الجزء العلوي اللي هو الهيدر نكتب الآي دي الخاص بالهيدر وهو
#header {
}
نضيف صورة الخلفية الخاصة بالجزء العلوي من التصميم
#header {background:url(images/header.jpg);
width:733px;
padding-right:30px;
height:218px;
margin:0 auto;
}
لو لاحظنا بأن الصورة header.jpg طولها الاساسي بالعرض 763 بكسل , واحنا كاتبين 733 بكسل ! ليش ؟ لأننا أضفنا padding الـ padding يعتبر من ضمن الطول الخاص بطول الوسم فـ padding-right يكون 30 بكسل و الطول 733 بكسل المجموع يساوي 763 بكسل وهكذا
لماذا وضعنا padding-right ? لكي نضبط مكان عنوان الموقع ويجب علينا وضع الإرتفاع لكي تظهر لنا صورة الخلفية كاملة وذالك بكتابة الـ Height
هناك نقطه أخيرة في هذا الوسم وهو margin:0 auto هذا السطر يعني توسيط الوسم في وسط الصفحة, هناك طريقه كتابه اخرى لكن هذه افضلها بحيث انها من المعايير القياسيه المعتمده كتابةً وجميع ما كتبت لكم في اكود هي خصائص سليمه تعمل في الفايرفوكس والإكسبلورر
ننتقل إلى الخطوة التالية
وقبل ان ننتقل إلى الخطوة التالية أود ان اوضح شيء دائماً في مجال تقطيع وتركيب الستايل يجب عليك ان تنتقل بين كود الـ XHTML و الـ CSS لكي تعرف أسامي الوسوم والآي دي تبعها فمثلاً
الجزء العلوي يحتوي على
<div id="header">
<h1><a href="<?php echo get_option(‘home’); ?>/"><?php bloginfo(‘name’); ?></a></h1>
<div class="description"><?php bloginfo(‘description’); ?></div>
</div>
انتهينا من الـ header وباقي h1 اللي داخل الهيدر وباقي كلاس description
بالنسبة لـ h1 هو الوسم الذي يحتوي على عنوان الموقع
وبالنسبه لكلاس description هو الوسم الذي يحتوي على النص الذي اسفل عنوان الموقع كجملة او شعار الموقع النصي
ننتقل إلى الـ CSS بكتابة الخصائص المتعلقة بوسم الـ h1 و الدسكريبشن
#header h1 {margin:0px;
padding-top:25px;
}
#header h1 a {color:#cee6ff;
}
#header h1 a:hover {color:#ace15d;
}
الأن ماذا تعني هذه الأكواد
اول سطر هو وسم h1 الذي داخل #header لماذا وضعنا #header لماذا لم نستخدم h1 مباشرة كالتالي
h1 {
}
لأننا نريد تعديل h1 فقط الذي بداخل الهيدر وليس اي h1 آخر , فأحياناً في المقالات والمحتوى قد نكتب عنوان يتكون من الوسم h1 هكذا لن يتأثر لأنه ينطبق الستايل على h1 الذي بداخل header فقط
margin:0px كتبناها في h1 لان h1 بشكل إفتراضي يحتوي على مسافات كثيره ونحن لا نريد هذه المسافات المعقده فقط نريد المساحه التي نحددها فنكتب padding-top:25px لكي نظبط مكان عنوان الموقع ويكون هناك مسافه بين حدود المتصفح عنوان الموقع
قد يسأل شخص ويقول لماذا لم نكتب هذا الكود في داخل header مباشره وليس في h1 فأجيبه وأقول لا بأس بذالك فهناك عدة طرق أهم شي ان نصل إلى المطلوب وبطريقه صحيحة لا تسبب اي مشاكل
ننتقل إلى الجزء الثاني من h1 وهو الذي بجانبه الوسم a وهذا يعني الستايل الخاص بعنوان الموقع عندما يكون رابط او وصلة فسنحدد اللون بكتابة color: ثم رمز اللون المطلوب
وبعدها الجزء الثالث يوجد الوسم a مع :hover وهذا يعني عند مرور الفأرة على الرابط نفذ هذا الستايل وهو تغيير اللون قليلاً فقط
بعد تنفيذ هذا الكود وحفظه سترون بأن النتيجه اصبحت افضل لكن ليست كامله فلدينا مشوار طويل جداً جداً والله يكون بعونكم
هناك بعض الستايلات التي تنفذ على جميع الوسوم المحدده في الستايل مثلاً في روابط ووصلات الستايل جميعها لديها خط اسفل النص من ضمنها عنوان الموقع فعندما نريد في جميع صفحات الستايل ان تكون الروابط بدون خط سفلي ننكتب هذا الكود
a {text-decoration:none;
color:#3372b6;
}
بحيث يتم تنفيذ الستايل على الوسم <a> في اي مكان في الستايل بعدم وجود خط سفلي او اي زخرفه ويكون لون الرابط دائماً بالرمز الموضوع
هناك خاصيه اخرى نود ان نضيفها لوسم عام وهو وسم الصور img فعندما نضع على الوسم img رابط معين بشكل إفتراضي سيكون هناك حدود كبيره على الرابط وهي غير جميله نسبياً فنزيلها بشكل عام بكتابة الكود التالي
img {border:none;
}
الأن نرجع للهيدر احنا خلصنا من h1 وباقي description
#header .description {color:#cee6ff;
font-weight:bold;
}
اعتقد واضح جداً
كذا نكون خلصنا من الجزء العلوي بشكل اساسي ننتقل إلى الجزء السفلي
#footer {width:763px;
height:121px;
background:url(images/footer.jpg);
margin:0 auto;
text-align:center;
}
#footer p {margin:0px;
font-family:Tahoma;
font-size:9pt;
font-weight:bold;
padding-top:27px;
color:#3b7abf;
}
#footer p a {color:#3b7abf;
}
#footer_bg {background:url(images/footer_bg.jpg);
}
شرحنا معضم الأكواد اللي هنا سابقاً وواضح جداً
فبعد كتابة الكود السابق الخاص بالفوتر كذا تكون انتهيت من الفوتر بشكل كامل كتصميم مثل ما احنا عملناه بالفوتوشوب ممكن تكون بالنسبه لك سهله كذا لكن لما تصمم ستايل خاص اخر ياخذ وقت على بال ما تحدد الخصائص اللي تبي تختارها عشان يضبط معك الستايل غير كذا يعتمد الـ CSS على حسب تعقيد التصميم او بساطته
الأن تقريباً خلصنا الهيدر بشكل أساسي والفوتر بشكل نهائي ننتقل إلى محتوى الصفحة بداية بالخلفيه الخاصه بها وتوسيطها
مثل ما تذكرون احنا نقلنا الـ div اللي له الآي دي page بعد الهيدر وينتهي قبل الفوتر فهو يعتبر الوسم الخاص بمحتوى المدونة
فنكتب الكود
body #page {width:738px;
padding-right:25px;
background:url(images/page_bg.gif);
margin:0 auto;
padding-top:10px;
padding-bottom:10px;
}
اول شي يمكن تستغرب ليش وضعت اول شي body وليس #page فقط , انا جربت #page اول شي بدون اي سبب ما رضى يتنفذ الكود ليش ما ادري لكن احياناً في عالم الكمبيوتر تجيك اشياء مالها معنى وغريبه ماكانت تصير لك اول حتى اني جربت الكود باستخدام #page فقط بدون body في برنامج تحرير خاص واشتغل طبيعي لكن في المدونة ما رضت معي فالحلول اللي جربتها واشتغلت معي اني اضع body قبل الآي دي وهو الوسم الذي يحتوي على الوسم آي دي page او اغير اسم page عموماً اذا اشتغلت معاكم #page من دون body ممتاز او استخدم هالطريقه او غير الآي دي مثل ما تحب اهم يشتغل عندك
انا قد واجهتني مشاكل غريبه مثلاً ستايل وسم معين ما رضى يشتغل اذا كتبته في مكان معين لكن اذا نقلته إلى مكان آخر في نفس الملف اشتغل !
عموماً نكمل الموضوع
الان داخل المحتوى يوجد هنا المقالات والقائمة الجانبية , راح تلاحظ انها صايره تحت بعض واحنا نبيها تكون جمب يعض
الطريقه كالتالي
الوسم الخاص بالمقالات راح تلاحظ اسمه content في ملف الصفحة الرئيسية فنبدأ فيه بالتالي في ملف التنسيق
#content {float:right;
width:471px;
}
فيه خاصيه جديده هنا ما شرحناها في اي من الخصائص السابقه وهي خاصية float هذه الخاصيه تجعل الوسم يكون كالنص بحيث اي وسم بعده راح يكون بجانب هذا الوسم لأنه float وليس اسفله بشرط ان يكون الذي بعده ايضاً يحمل خاصية float او هو اساساً نص او اي عنصر يكون inline يعني يسمح ان يكون في نفس السطر اما الوسوم التي لا تسمح تكون block اي انها تأخذ العرض كامل لوحدها
حالياً أضفنا float على content وراح نضيف float على القائمه الجانبيه لكي تصبح المقالات والقائمة الجانبيه جنب بعض
والكود الخاص بالقائمة الجانبية كالتالي :
#sidebar {float:right;
width:226px;
margin-right:15px;
border-right:1px #70a7e1 solid;
padding:10px;
}
دائماً حط في بالك إذا استخدمت float عشان اي عنصر بعده يجي جمبه بعد نهاية مكان العناصر اللي تبيها خلاص توقف يعني ما يكون جمبه شي لازم تضيف كود clear يعني يوقف عملية الـ float بحيث ان اي وسم آخر يصير تحت الوسم اللي يحتوي على float ويكون بشكل متناسق
فمثلاً بعد الـ content وال sidebar نبي نوقف الـ float ونضع هذا الكود بعدهما , وافضل مكان هو في الفوتر بحيث انه قبل ما نسكر الوسم آي دي page نضع كود الـ clear كالتالي
<div class="clear"></div>
</div>
<div id="footer_bg">
<div id="footer">
<p>
<?php bloginfo(‘name’); ?> مدار بواسطة
<a href="http://arabic.wordpress.net">ووردبريس المعرب</a>
<br /><a href="feed:<?php bloginfo(‘rss2_url’); ?>">خلاصة التدوينات</a>
– <a href="feed:<?php bloginfo(‘comments_rss2_url’); ?>">خلاصة التعليقات</a>
<!– <?php echo get_num_queries(); ?> عملية. <?php timer_stop(1); ?> ثانية. –>
</p>
</div>
</div>
<?php wp_footer(); ?>
</body>
</html>
clear يعتبر كلاس CSS لذالك يجب ان نضعه في ملف التنسيق كذالك كالتالي :
.clear {clear:both;
}
الأن لننتهي من القائمة الجانبية نريد ان نعمل القوائم وعنوان القوائم والكود كالتالي :
الخاص بعنوان القائمة
#sidebar ul h2 {width:205px;
height:22px;
font-size:12pt;
background:url(images/side_title_bg.gif);
color:#f2f8ff;
padding-top:3px;
padding-right:18px;
margin:0px;
margin-top:10px;
margin-bottom:4px;
}
الخاص بالقائمة
#sidebar ul li ul li {padding-top:6px;
padding-bottom:6px;
padding-right:5px;
border-bottom:1px #cce7f4 solid;
font-family:Tahoma;
font-size:8pt;
font-weight:bold;
}
#sidebar ul li ul {margin:0px;
list-style:square inside;
color:#92e33a;
}
#sidebar ul {margin:0px;
padding:0px;
list-style:none;
}
الأن انتهينا من القائمة الجانبية ننتقل إلى المقالات
.post h2 {margin:0px;
height:35px;
padding-top:4px;
background:url(images/title_bg.gif) no-repeat left;
}
.post h2 a {color:#205c9b;
}
.post small {display:block;
background:white;
padding:4px;
border-top:1px #70a7e1 solid;
border-bottom:1px #70a7e1 solid;
font-family:tahoma;
font-size:9pt;
font-weight:bold;
color:#a0c3ea;
}
.post small a {color:#a0c3ea;
}
.postmetadata {font-family:tahoma;
font-size:9pt;
text-align:left;
margin:0px;
margin-bottom:5px;
}
.entry {font-family:Tahoma;
font-size:9pt;
font-weight:bold;
color:#457bb4;
}
اترككم تحللونها بنفسكم صراحه العمليه سهله كلها نفس الخصائص اللي شرحناها سابقاً
كذا نكون خلصنا من المقالات برضوا التي في الصفحة الرئيسية
الأن لننهي الجزء العلوي فهناك قائمة علوية تحتوي على ( الرئيسية | نبذه | اتصل بنا | سجل الزوار ) اي صفحات تضيفها عن طريق لوحة التحكم
يجب علينا اولاً إضافة الوسم الخاص بالقائمة العلوية في الـ XHTML لذالك لنذهب إلى ملف أعلى الصفحة header.php
لاحظ الفروقات في وسم header التي سنضيفها هنا في الكود وهي باللون الازرق
<div id="header">
<h1><a href="<?php echo get_option(‘home’); ?>/"><?php bloginfo(‘name’); ?></a></h1>
<div class="description"><?php bloginfo(‘description’); ?></div>
<div id="header_bar">
<div id="pages">
<ul><li><a href="<?php echo get_settings(‘home’); ?>/">الرئيسية</a></li>
<?php wp_list_pages(‘sort_column=menu_order&depth=1&titl e_li=’); ?>
</ul>
</div>
<div id="search"><?php include (TEMPLATEPATH . ‘/searchform.php’); ?></div>
</div>
</div>
تحتوي على وسم pages ووسم search الذين بداخل الوسم header_bar والذي يعتبر كـ container او holder للأثنين بحيث يبقيهما في سطر واحد بتناسق
لاحظ الكود المتعلق بعرض الصفحات مكتوب فيه sort_column=menu_order وهذا يعني ان ترتيب عرض الصفحات معتمداً على ترتيب الصفحات من لوحة التحكم , يمكنك ترتيب عرض القائمة حسب آخر تحديث بتاريخ الصفحة كالتالي sort_column=post_date
ويمكنك كتابة ‘exclude=17,38′ اي لا تعرض هذه الصفحات في القائمة
يمكنك معرفة جميع الأوامر في هذه الدالة عن طريق هذه الصفحة
[URL]http://codex.wordpress.org/Template_Tags/wp_list_pages[/URL]
فمثلاً كتبنا depth=1 وذالك يعني انه يتم عرض فقط الصفحات الرئيسية وليس الفرعية و title_li= ولا شي لأننا لا نريد عنوان لهذه القائمه من الصفحات
الان ستجد وسم الآي دي search قررت فجأه ان اضع صندوق البحث هنا لأنني في التصميم لم اضع له مكان وكان هذا المكان كأنه مخلوق عشانه فقلت فرصه حلوه
بعد ما اضفنا الأكواد السابقه في XHTML الخاصه بملف أعلى الصفحة نرجع لملف التنسيق
ونكتب الأكواد الخاصة بتنسيق القائمة وصندوق البحث كالتالي :
#header_bar {margin-top:83px;
}
#pages {float:right;
width:300px;
font-family:Tahoma;
font-size:9pt;
font-weight:bold;
}
#pages ul {list-style-type: none;
margin: 0;
padding: 0;
margin-right:6px;
float:right;
width:530px;
margin-top:6px;
overflow: hidden;
}
#pages ul li
{float: right;
margin: 0 -.8em 0 .8em;
padding: 0 .8em 0 .8em;
border-right:1px #96c4db solid;
}
#pages ul a
{font-weight:bold; color:#3372b6;
}
#pages ul a:hover
{color:#d8ffac;
}
#search {float:left;
text-align:left;
width:250px;
margin-left:35px;
}
#search #searchform #s {width:150px;
border:2px #5395da solid;
}
#search #searchform #searchsubmit {background:#2e6daf;
color:white;
border:none;
font-family:tahoma;
width:50px;
padding:2px;
cursor
![URL]](http://[URL]http://www.aswaqnet.net/images/smilies/tongue.gif[/URL])
}
#search #searchform #searchsubmit:hover {background:#5296db;
}
كذا وضعنا القائمة العلويه مع صندوق البحث
في الهيدر باقي شيء واحد فقط وننتهي منه ومن الصفحة الرئيسية بشكل كامل والباقي هو زر الـ RSS
نرجع لملف أعلى الصفحة header.php ونضيف الصورة كالتالي ( لاحظ الإضافات بالخط الازرق )
<body>
<div id="header">
<div id="header_right">
<h1><a href="<?php echo get_option(‘home’); ?>/"><?php bloginfo(‘name’); ?></a></h1>
<div class="description"><?php bloginfo(‘description’); ?></div>
</div>
<div id="header_left">
<a href="?feed=rss2"><img src="wp-content/themes/NiceeeStyle/images/rss.png" alt="RSS" /></a>
</div>
<div class="clear"></div>
<div id="header_bar">
<div id="pages">
<ul><li><a href="<?php echo get_settings(‘home’); ?>/">الرئيسية</a></li>
<?php wp_list_pages(‘sort_column=menu_order&depth=1&titl e_li=’); ?>
</ul>
</div>
<div id="search"><?php include (TEMPLATEPATH . ‘/searchform.php’); ?></div>
</div>
</div><div id="page">
بعد ذالك نتوجه إلى ملف التنسيق لكي نضع خصائص الوسوم التي أنشأناها لكي تكون header_right بالخاصية float:right ويكون الوسم header_left بالخاصية float:left لكي يكون عنوان الموقع والشرح تحته في header_right وتكون صورة الـ RSS في header_left وهكذا يكونان بجانب بعض
#header_right {width:300px;
float:right;
height:150px;
}
#header_left {width:150px;
float:left;
height:150px;
margin-top:15px;
}
أخيراً انتهينا بأغلب أساسيات تصميم الستايل
باقي اشياء بسيطه جداً راح اتركها لكم لأن أولاً وأخيراً التخطيط والتنسيق يمكن عمله بطرق كثيره على حسب جهدكم فيه
هذا هو التصميم بعد الإنتهاء ويمكنكم تحميل الستايل كذالك هنا
[URL]http://www.tech-wd.com/wd/wp-content/uploads/tech-wd_web_style.jpg
![URL]](http://[URL]http://www.tech-wd.com/wd/wp-content/uploads/tech-wd_web_style_thumb.jpg[/URL])
[URL]http://www.tech-wd.com/wd/wp-content/uploads/NiceeeStyle.rarلتحميل ستايل المدونة بعد الإنتهاء منها كامله باللون الأزرق أضغط هنا[/URL]
قمت بتعديل بسيط في خلفية التصميم وتجهيز الستايل خاص للبنات باللون الوردي
ما اخذ وقت كبير لان كل شي جاهز ( التقطيع والـ CSS ) فقط تغيير الوان بالفوتوشوب وألوان النصوص
ليصبح كالتالي
[URL]http://www.tech-wd.com/wd/wp-content/uploads/tech-wd_pinkNS.jpg
![URL]](http://[URL]http://www.tech-wd.com/wd/wp-content/uploads/tech-wd_pinkNS_thumb.jpg[/URL])
[URL]http://www.tech-wd.com/wd/wp-content/uploads/Pink2NiceeeStyle.rarلتحميل ستايل المدونة بعد الإنتهاء منها كامله باللون الوردي أضغط هنا[/URL]
تقبلوا اطيب تحياتي واتمنى ان الدرس يعجبكم وينال الفائدة المرجوة
[URL]http://www.althari.com/wordpressلمشاهدة الستايل حياً[/URL]
تحياتي للجميع
عالم التقنية
عالم التقنية
