البريمل
عضو مميز
تاريخ التسجيل: Oct 2009
المشاركات: 9,849

هذا الموضوع عبارة عن سلسلة (( كيف تبني موقعك الإلكتروني على الإنترنت بنجاح ))
تصفح وتابع :
أو أكمل الجزء الخامس معنا هنا …
يتكون الجزء الخامس من النقاط التالية :
- تصميم الموقع أو المدونة.
- تقطيع التصميم بعد تصميمه.
- تركيب التصميم في الموقع او المدونة.
تصميم الموقع أو المدونة
سنبدأ في هذا الجزء بتصميم الموقع أو المدونة.
هناك أمور يجب ان نحددها في تصميم الموقع مثل لون الموقع وتنسيق الموقع وأن نحدد العرض المناسب للموقع,
هل نريده متمدد بنسبة 100% او نريده ثابت بمقاس واحد ؟ أغلب المواقع المشهورة تستخدم تصاميم ذات عرض ثابت مثل Yahoo, WordPress, Facebook, YouTube وطبعاً الموقع الشهير عالم التقنية
لذالك سنقوم بعمل تصميم ذات عرض مقاس ثابت , مقاسات العرض الثابته يفضل أن يكون أقصى عرض 1003px لكي تكون مناسبه لأكثر الشاشات المستخدمه حالياً وهذا ما يتم عمله لأكثر المواقع الشهيره, سابقاً كانت تستخدم مقاسات العرض 779px لكي تتناسب مع دقة الشاشة 800*600 لجميع المستخدمين لكن بدأت هذه الظاهره تنقرض وهذا لأن أغلب اذا ما كان كل المستخدمين يستخدمون حالياً مقاس دقة شاشة اكبر من 800*600 مثل 1280*800.
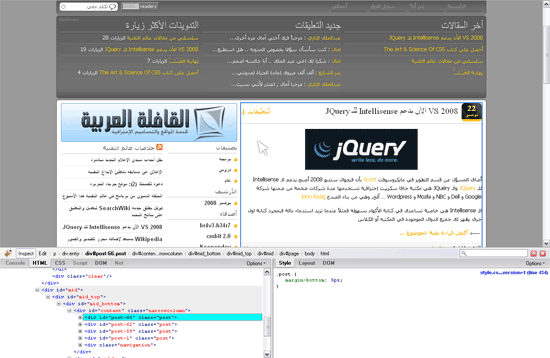
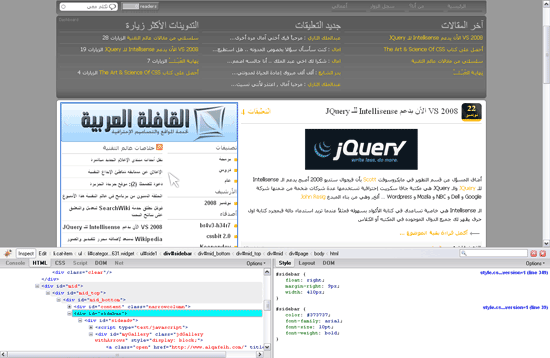
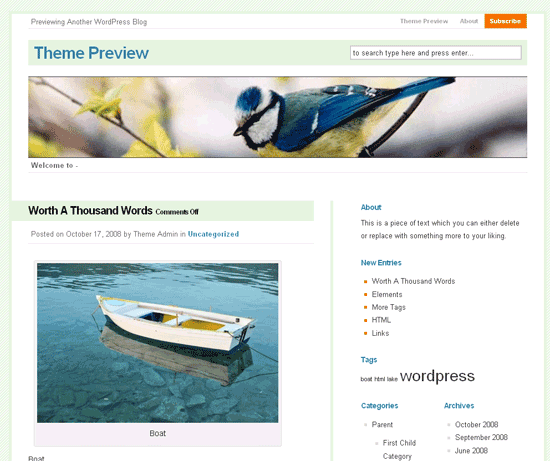
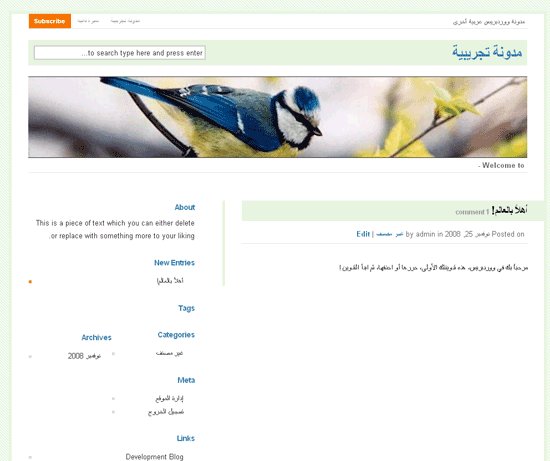
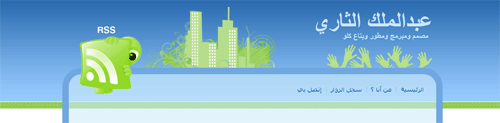
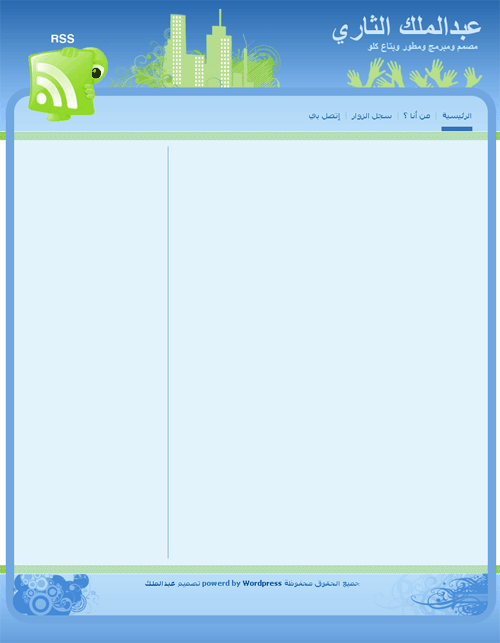
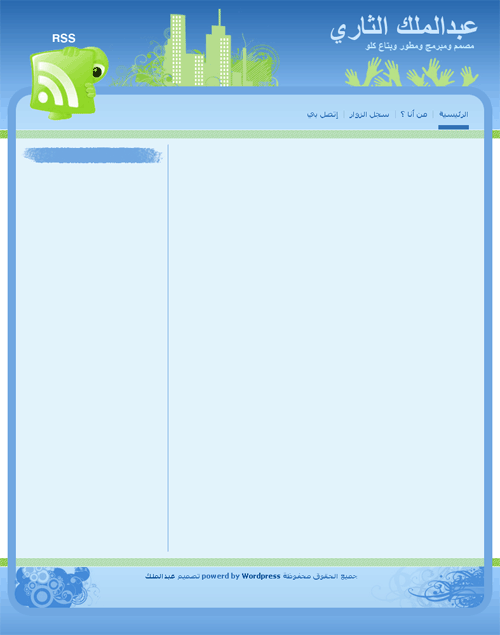
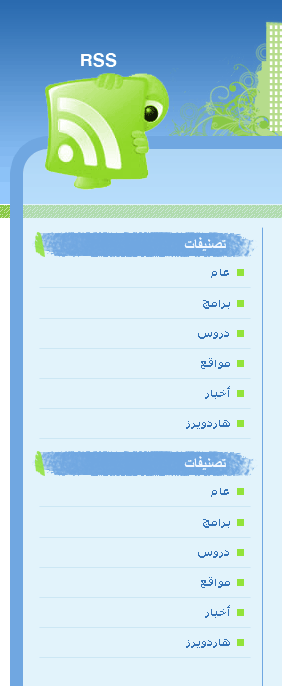
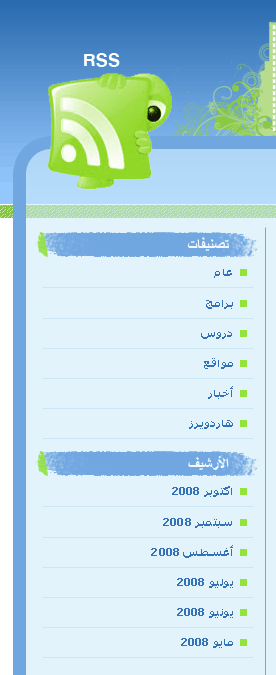
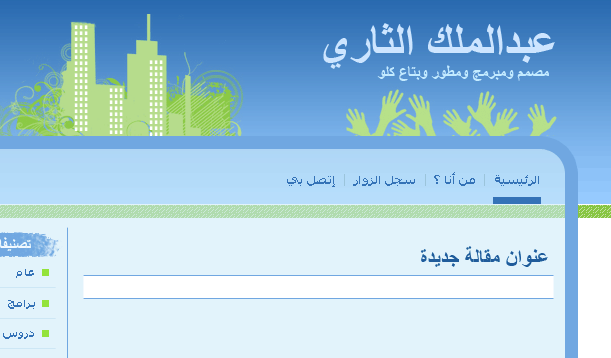
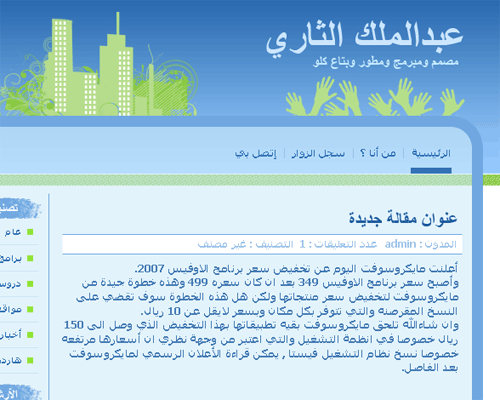
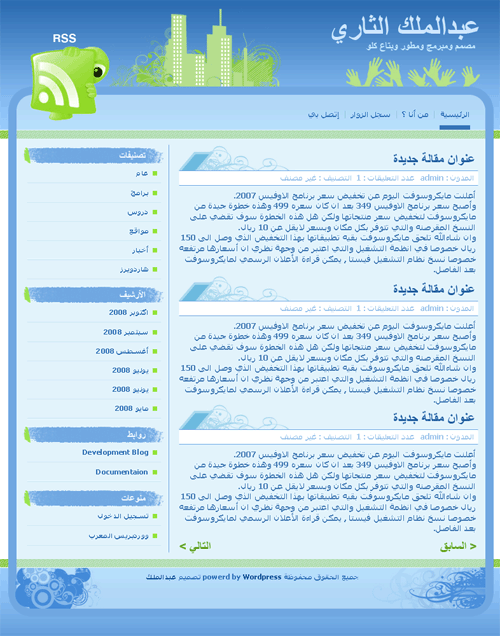
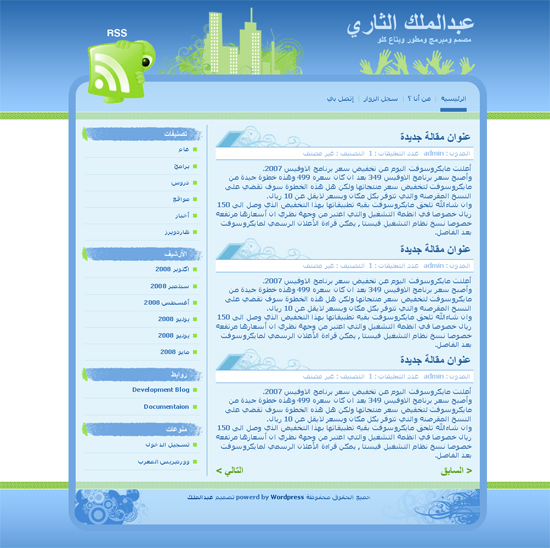
هذا هو تصميمي الذي سأشرح كيفية عمل مثله بالفوتوشوب وسأشرح طريقة تقطيعه وتركيبه كمدونه

أضغط على الصورة لتكبيرها
وطبعاً بعد ما نخلص من عمل وتقطيع الموقع راح أطرح الستايل مجاناً للجميع وكذالك مصدر الفوتوشوب موجود في هذا الموضوع
بعض الأجزاء في التصميم مثل اسم الموقع والجمله التي تحت اسم الموقع وعناوين المقالات وعناوين القوائم الجانبية والنصوص المختلفه توضيحيه للتصميم وهي عباره عن امثله بحيث تقوم بتصميمها لكي ترى النتيجه النهائيه وبعد تقطيع واخذ الصور من التصميم تكتب النصوص بصيغة HTML وتنسق نوع الخطوط وألوانها بإستخدام CSS بنفس الخطوط والألوان التي استخدمتها في التصميم لكي تتناسق بالشكل المطلوب.
الأن بسم الله نبدأ
نفتح الفوتوشوب
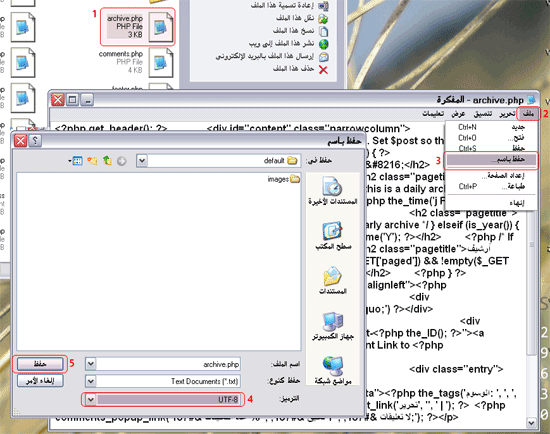
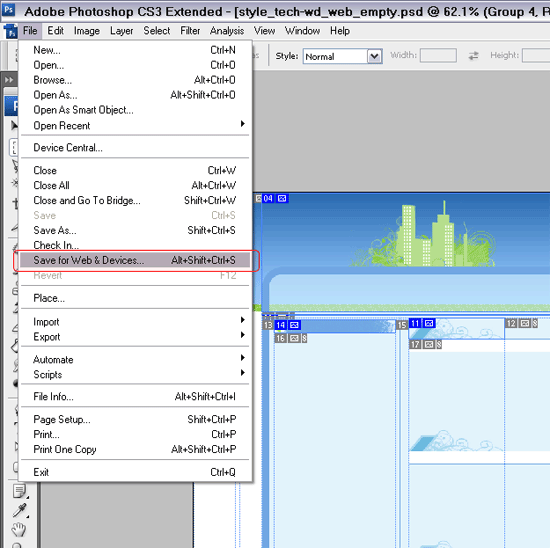
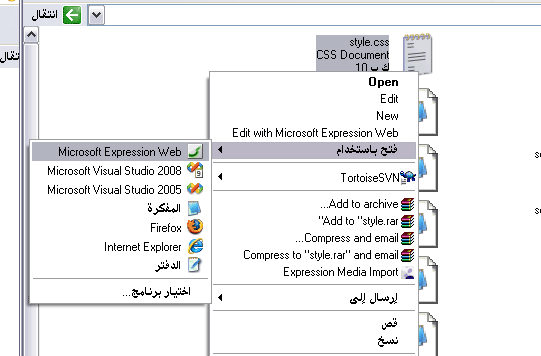
نفتح صفحة جديدة بالضغط من القائمة العلوية ( File -> New ) أو ( ملف -> جديد )

اكتب اسم الملف الجديد << حركه مالها داعي بس احب اتفلسف , اكتب العرض 1003 ويجب ان لا يتعدى هذا الرقم دائماً في تصميم المواقع الإلكترونية كمعيار لأغلب مواقع الشركات العالمية, دائماً دقة الوضوح في تصميم المواقع يجب ان تكون 72 اما في انواع التصميم المختلفه تختلف الدقه فمثلاً في حال كان التصميم للطباعه فستكون افضل دقة هي 300 بيكسل.
محتويات الخلفية موضوعه على شفاف يفضل جعلها أبيض بدل شفاف او يمكنك تعبئة الخلفيه باللون الأبيض بعد إنشاء الصفحة بأداة التعبئة

الان بعد إنشاء الصفحة نختار أداة المربع من هنا

ونرسم مستطيل كبير في أعلى الصفحة بهذا الشكل تماماً , لون المربع يمكنك وضعه أي لون تريده لا يهم

الان من نافذة الطبقات اضغط الزر الأيمن من الفأرة ثم اختر خيارات الدمج او Blending Options وهي على نفس الطبقه التي انشأناها قبل قليل التي تكون طبقة الشكل المستطيل
في حال ان نافذة الطبقات غير موجودة توجه لاعلى القائمة ثم اختر ( نافذة ثم طبقات ) او windows ثم layers

ثم عند فتح النافذة قم بإختيار تغشية متدرجة بالألوان 185ba2 إلى درجة اللون 92c7fd
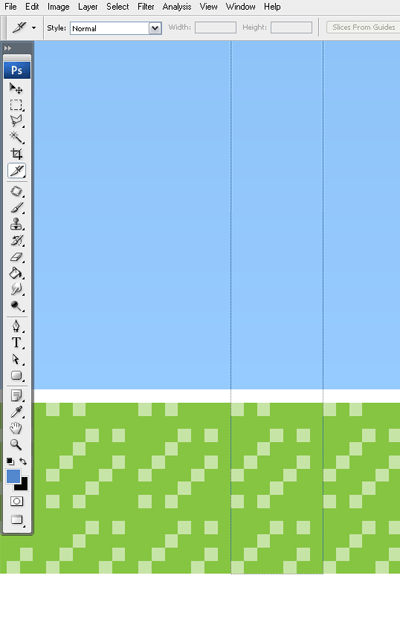
كما رسمنا المستطيل الكبير في اعلى الصفحة نرسم مستطيل آخر تحته ولكن ارتفاعه اصغر بكثير
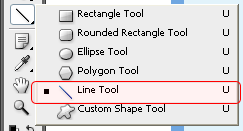
باستخدام اداة رسم الشكل المربع التالية :

و في هذه الحاله يفضل ان يكون اللون نفس اللون الموجود بالصورة وهو درجة اللون هذه ( 86c542 ) #

الأن نريد ان نضع على هذا المستطيل الأخضر تعبئة محشيه او قناع مثلاً نقاط بشكل جميل
فبالتالي نفتح صفحة جديدة بالضغط على ملف جديد او file new ثم نحدد المقاس العرض 7 والارتفاع 7 ثم نختار اداة القلم وليس الفرشاة وذالك بالضغط عليه من الأدوات الظاهره لك او اذا لم تكن ضاهرة فبالضغط على الزر الأيمن من الفأرة على اداة الفرشاة ثم اختيار اداة القلم

نختار اللون كما هو موجود في الشكل التالي بدرجة اللون هذه ( c7e4a7 ) # ثم نرسم شكلاً جميلاً بإمكانك عمل كما رسمت او الإبداع بنفسك بكل سهوله بالتنقيط
ولا تنسى ان تكون الخلفية شفافه لكي يضهر اللون الذي سنضع عليه القناع

الأن لنجعل هذا التصميم نموذج قناع لإستخدامه في اداة التعبئة المحشيه بالضغط على تحرير ثم تحديد النموذج او Edit ثم Define Pattern
واكتب اسم النموذج ثم اضغط موافق ونغلق الصفحة التي انشأناها

الأن نرجع إلى مستطيلنا الطويل الأخضر ونختار نمط الطبقه بالضغط على الطبقه بالزر الأيمن ثم اختيار خيارات الدمج او Blending Options
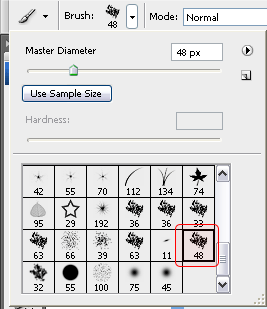
نختار نمط تعبئة الحشو ونختار من انواع الحشو وسنجد الحشوه التي انشأناها سابقاً , نختار عليها ثم موافق

سترى ان الشكل المستطيل ضهرت عليه نقشة جميلة ,
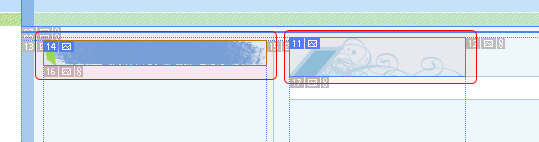
الأن نريد ان نصمم خلفية الجزء السفلي من الموقع والذي يسمى بـ (Footer) نقوم بمضاعفة طبقتي المستطيلين بأختيار واحد منهم ثم من لوحة المفاتيح الضغط على CTRL مع اختيار الطبقات التي تريدها وفي حالتنا هذه يكون المستطيل الآخر
ثم نضغط بالزر الأيمن من الفأرة ونختار مضاعفة طبقات او Duplicate Layer

سنجد ان الطبقتين تضاعفت

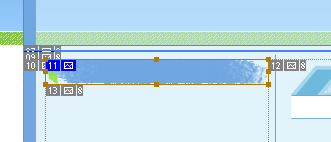
الأن نختار اداة التحريك او الـ move من ادوات التحكم او بالضغط على لوحة المفاتيح حرف V

طبعاً بما انك قمت بمضاعفة الطبقتين ستكون الطبقتين المتضاعفة لا زالت محدده عليها كما في الصورة السابقه ولكن اذا لم تكن محدده قم بتحديد الطبقتين التي تضاعفت قبل قليل
ثم في الصفحة اسحب الطبقتين إلى الأسفل واقلبهما بالضغط على CTRL + T ثم الضغط على الزر الأيمن من الفأرة واختيار قلب افقي او دوران افقي او Flip Vertical
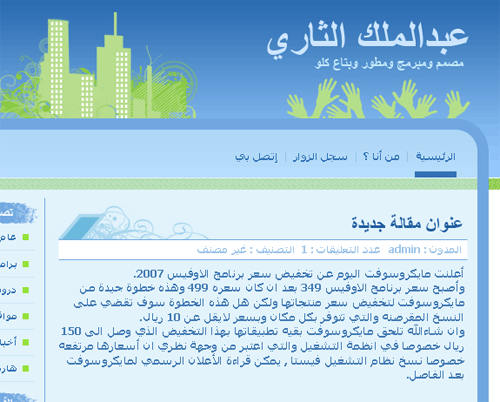
بعد ذالك نود ان نعكس تدرجات الخلفية التي في المستطيل الكبير لكي يكون تصميماً جميلاً بشكل افضل , فنختار طبقة المستطيل الكبير ونختار على خيارات الدمج او Blending Options ثم في نمط تعبئة متدرجة نضع صح على ( عكس ) او Reverse

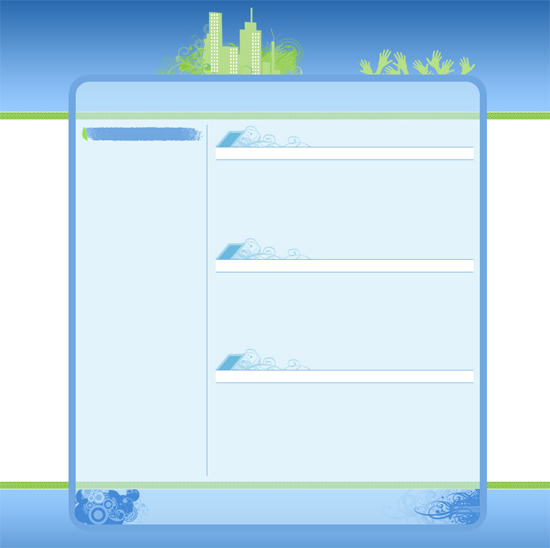
ليصبح لدينا مثل هذا الشكل

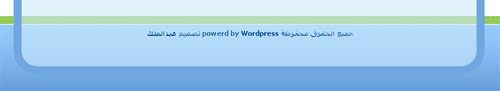
الأن لدينا خلفية الجزء العلوي (Header) وخلفية الجزء السفلي (Footer) , ونريد ان نصمم خلفية جزء المحتوى او الجزء الوسطي (Content, Middle)
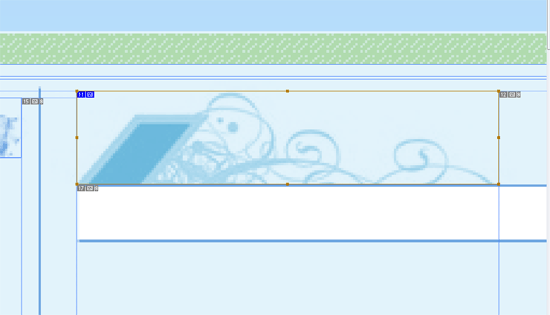
نختار اداة رسم الشكل المستطيل ذو الزوايا المائلة ونختار درجة الميلان 25 بكسل ( درجة الميلان تكون في أعلى القائمة )

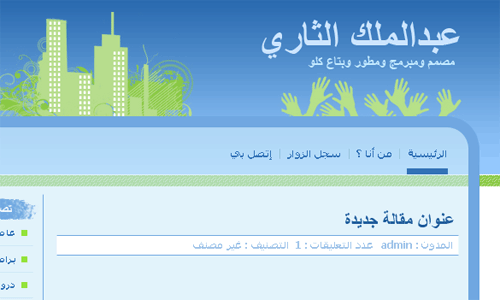
نرسم شكل مستطيل كبير في وسط الصفحة يقطع جزء بسيط من الجزء العلوي والجزء السفلي على ان يكون درجة اللون له ( cdeaf9 ) # كما في الصورة التالية

الأن على نفس الطبقة نختار خصائص الدمج او Blending Options لكي نقوم بتغيير نمط هذا المستطيل ذو الزوايا المائلة
من على خيارات الدمج: تخصيخ نضع دمج متطور وتضليل بقدر 59% او قريبه منها لكي يكون المستطيل شبه شفاف ويبين الجزء العلوي والسفلي من التصميم بشكل جذاب

مع اختيار خاصية الحدود بمقاس 13 بكسل واللون ( 70a7e1 ) #

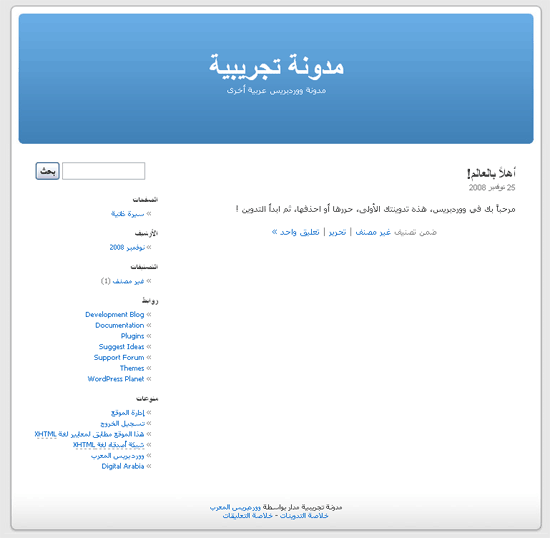
لتظهر النتيجة كما في الشكل التالي :

عالم التقنية















































































![URL]](http://[URL]http://www.aswaqnet.net/images/smilies/tongue.gif[/URL])
![URL]](http://[URL]http://www.tech-wd.com/wd/wp-content/uploads/tech-wd_web_style_thumb.jpg[/URL])
![URL]](http://[URL]http://www.tech-wd.com/wd/wp-content/uploads/tech-wd_pinkNS_thumb.jpg[/URL])